Pineスクリプト道場は、Pineスクリプト入門からコード作成までをサポートする初心者の方のための記事です。
Pineスクリプトをある程度使える方は「Pineスクリプトの学校」にて記事を書いておりますのでそちらをどうぞ。
1、Pineスクリプトで作成できるものは2種類ある
Pineスクリプトで作成できるものは2種類存在する。その2種類というのが「インジケーター」と「ストラテジー」だ。
これらの違いは以下の通りである。
「インジケーター」はチャート上に線やグラフなどを表示するためのもの
「ストラテジー」は過去の値動きを使って仮想の売買を行うもの
では、それぞれについてみていこう。
2、「インジケーター」とは?
インジケーターとは、チャート上に表示する線やグラフのことだ。一般にこれらは売買の判断を行う際の目安として表示する。一部を以下に紹介する。
「EMA(指数平滑移動平均)」
-e1605520557872.png)
「ボリンジャーバンド」

「MACD(マックディー)」

「RSI」

このチャート上に表示されている線やグラフが「インジケーター」である。
前回の記事でも紹介したが、Pineスクリプトを学べばオリジナルのインジケーターを作成してチャート上に表示することが可能となる。
その為、他の人にはない発想で相場を見ることができるので、自分のアイデアをプログラミングして色々作って検証してみると非常に楽しい。
3、「ストラテジー」とは?
次に「ストラテジー」だが、これは売買戦略のことである。
この「ストラテジー」はTradingViewにて、自分が考えた売買戦略がどの程度有効なものなのか、過去の値動きをもとに検証する際に作成する。
「インジケーター」はただ線などを表示するためだけのものであったが、「ストラテジー」では架空の売買注文を出し、最終的に利益が出るのかどうかを検証することができる。
TradingViewではこの検証を行うツールを「売買戦略テスター」と呼んでいる。つまり、TradingViewで売買戦略テスターを使う際にストラテジーが必要となるわけだ。
たとえば、以下の画像に示すのは、赤線、青線、黄色線が上から順に綺麗に並んだ場合に売り注文を、それが崩れた際に決済注文を出すストラテジーを示している。
チャート上には、赤枠部分(画像左側)に売り注文を意味するSHORTの文字、そしてピンクの枠(画像右側)の箇所に決済注文を意味するLONGの矢印が出ていることがわかるかと思う。
これは、「ここで注文を行いましたよ」ということを表している記号である。

このようにストラテジーは過去の値動きをもとに架空売買を行い、チャート上には売買したタイミングで矢印が出るのが特徴だ。
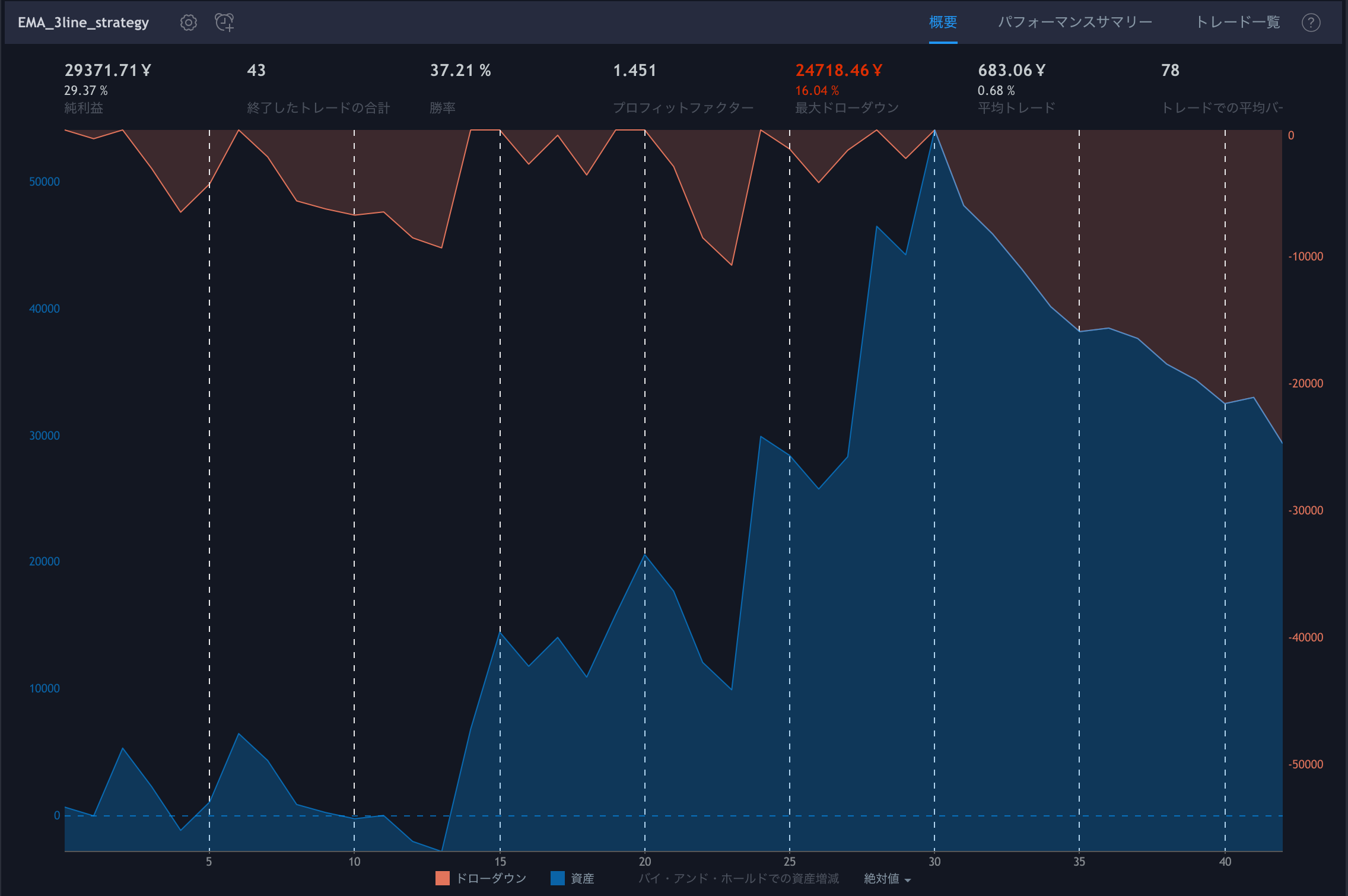
そして、その売買が有効なのかどうかは以下の画像のように損益グラフなどで確認ができる。

このストラテジーのコードや、売買戦略テスターの詳細については以下の記事を参照して欲しい。
4、Pineスクリプトで記述する際の違い
では、実際にPineスクリプトの記述をやってみよう。
まず、TradingViewにアクセスしチャートを表示する。
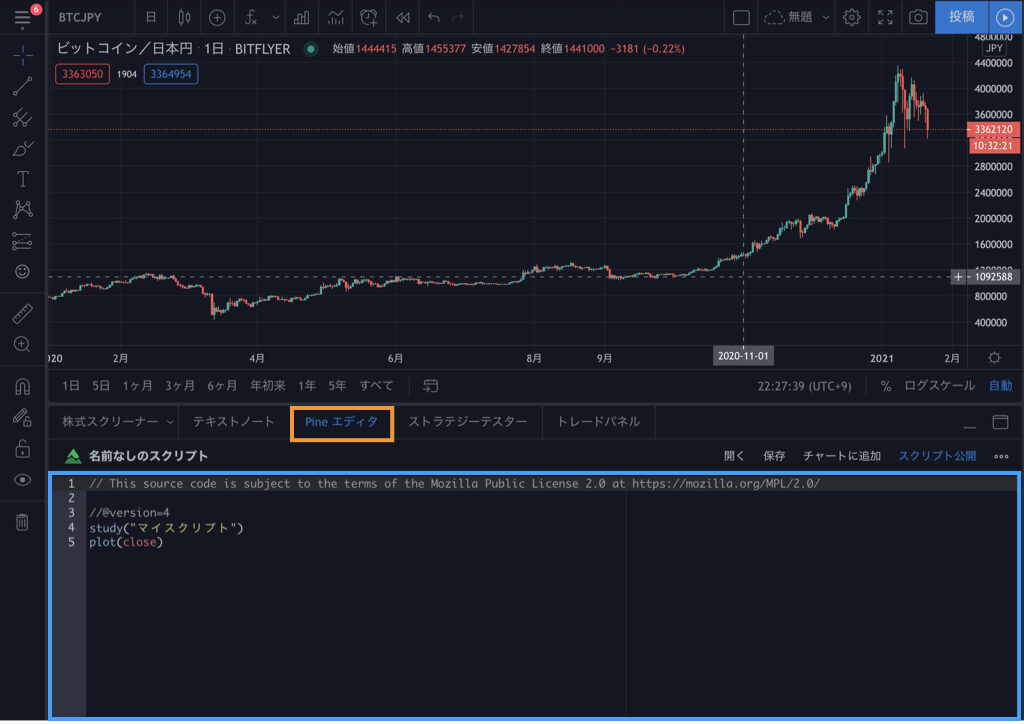
そして、下部メニューの「Pineエディタ(黄枠)」をクリックするとPineスクリプトを入力するエリア(青枠)が表示される。

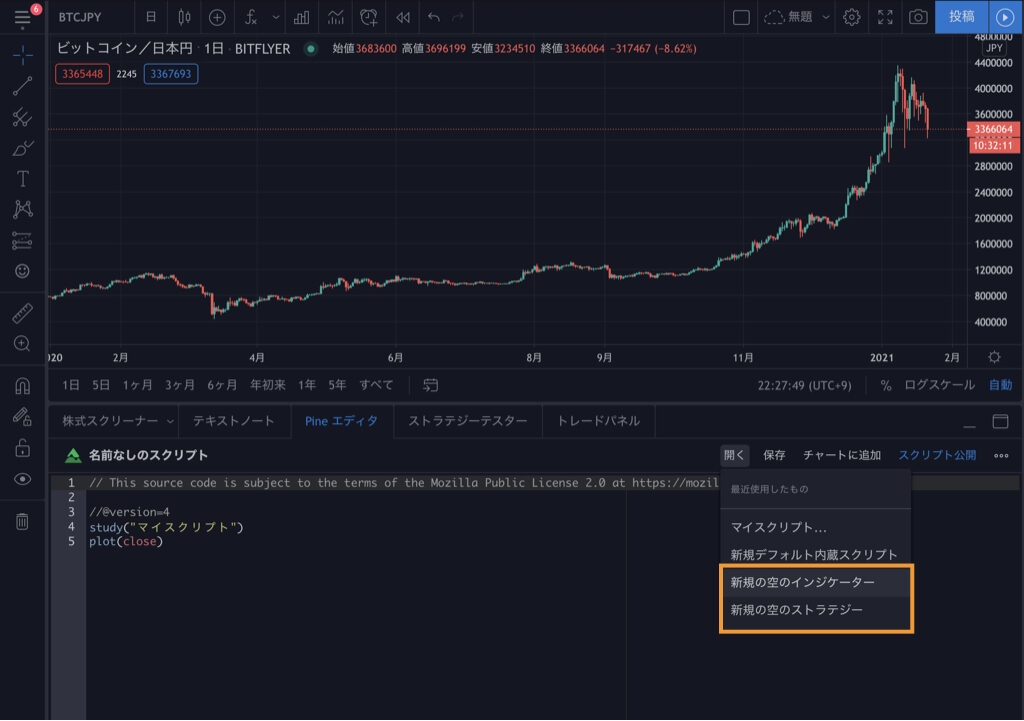
そして、「開く」ボタンを押すと以下画像黄枠のように、「新規の空のインジケーター」と「新規の空のストラテジー」のいずれかをクリックすることでインジケーターやストラテジーを作成できる。

そして「新規の空のインジケーター」をクリックすると最初から以下のコードが入力されている。
// This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
//@version=4
study(“マイスクリプト“)
plot(close)
これが、「新規の空のストラテジー」になると以下のコードが入力されている。
// This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
//@version=4
strategy(“マイストラテジー“, overlay=true)
longCondition = crossover(sma(close, 14), sma(close, 28))
if (longCondition)
strategy.entry(“My Long Entry Id”, strategy.long)
shortCondition = crossunder(sma(close, 14), sma(close, 28))
if (shortCondition)
strategy.entry(“My Short Entry Id”, strategy.short)
以下から、これらのコードの役割を色別で見ていく。
緑の文字の箇所
// This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
//@version=4
この部分は、Pineスクリプトを書き始める際の決まり文句と覚えてもらったらよい。
しかし、この文字列を覚えておく必要はないものの、勝手に書き換えたりしないように注意する必要がある。
たとえば、「//@version=4」という文字列はPineスクリプトのバージョンを表しているので、この4を3などに書き換えると処理ができなくなる場合があるので注意だ。
赤の文字の部分
「インジケーター」 : 赤文字部分がstudyとなっている。
//@version=4
study(“マイスクリプト“)
「ストラテジー」 : 赤文字部分がstrategyとなっている。
//@version=4
strategy(“マイストラテジー“, overlay=true)
上記のように「インジケーター」ではstudy、「ストラテジー」ではstrategyと表記されていることがわかる。
実は、Pineスクリプトはここがstudyとなっているかstrategyとなっているかどうかで、そのプログラムコードが「インジケーター」を作成するためのものなのか「ストラテジー」を作成するためのものなのか判断している。
つまり、ストラテジーを作成したいのにこの部分をstudyと表記してはいけないので注意する。(逆もまた然り)
ストラテジーの「,overlay = true」については今は無視していて構わない。
青の文字の部分
//@version=4
study(“マイスクリプト“)
この青の文字の部分は「インジケーター」や「ストラテジー」の名前を示している。
つまり、あるインジケーターを作成したらそのインジケーターにつけたい名前をここに入力する。
黒の文字の部分
longCondition = crossover(sma(close, 14), sma(close, 28))
if (longCondition)
strategy.entry(“My Long Entry Id”, strategy.long)
shortCondition = crossunder(sma(close, 14), sma(close, 28))
if (shortCondition)
strategy.entry(“My Short Entry Id”, strategy.short)
この部分は、「インジケーター」や「ストラテジー」の実際の動作を記入している部分になる。
脳内にアイデアが浮かんできたら、その動作を記入する箇所はこの黒字の部分だ。
今後はここの書き方を記事にまとめていくことになる。
では、練習!
たとえば以下のコードは、
// This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
//@version=4
strategy(“EMAクロス“)
Pineスクリプトのバージョン4で書かれた「EMAクロス」というストラテジーであると読むことができる。
よく理解できない方は再度、記事を見直して理解して欲しい。
それでもわからない!という方は私のTwitterに「わかりにくいんじゃ!」と苦情を入れて欲しい。
5、まとめ
今回の記事をまとめると、
1、「インジケーター」はチャート上に線やグラフなどを表示するためのもので、Pineスクリプトで作成する際はstudyから始める。
2、「ストラテジー」は過去の値動きを使って仮想の売買を行うもので、売買戦略テスターを使用する際に作成する。Pineスクリプトで作成する際は、strategyから始める。
次回はプログラムの基本となる「変数」について解説するのでお楽しみに!
本記事を気に入っていただけたらブックマークお願いします!また、ツイッターもやってるのでフォローよろしくお願いいたします!
Twitter : makoto(@Makoto_beginner)
また、記事中で不明なことや間違い等ありましたら以下のコメント欄からコメントいただけると幸いです。
皆様のコメントをもとにどこよりもわかりやすいブログを目指していきます。