Trading Viewのプログラミング言語「Pineスクリプト」は痒いところに手が届かないだけではなく、公式リファレンスがとても不親切!日本語訳は適当だし図もない!
それなら、同じ気持ちを持っている方々のために非公式リファレンスを書こう!と思い誕生したページがPineスクリプト(非公式)リファレンスマニュアルです。
随時更新していきますのでお気に入り登録よろしくお願いいたします。
また、記事にしてほしい内容があればコメントやTwitter(@Makoto_beginner)まで連絡お願いします!
1、ビルトイン変数
(1)color.aqua
水色を指定するビルトイン変数です。

(2)color.black
黒色を指定するビルトイン変数です。

(3)color.blue
青色を指定するビルトイン変数です。

(4)color.fuchsia
赤紫色を指定するビルトイン変数です。

(5)color.gray
灰色を指定するビルトイン変数です。

(6)color.green
緑色を指定するビルトイン変数です。

(7)color.lime
黄緑色を指定するビルトイン変数です。

(8)color.maroon
えび茶色を指定するビルトイン変数です。

(9)color.navy
濃紺色を指定するビルトイン変数です。

(10)color.olive
橄欖色を指定するビルトイン変数です。

(11)color.orange
橙色を指定するビルトイン変数です。

(12)color.purple
紫色を指定するビルトイン変数です。

(13)color.red
赤色を指定するビルトイン変数です。

(14)color.silver
銀色を指定するビルトイン変数です。

(15)color.teal
青緑色を指定するビルトイン変数です。

(16)color.white
白色を指定するビルトイン変数です。

(17)color.yellow
黄色を指定するビルトイン変数です。

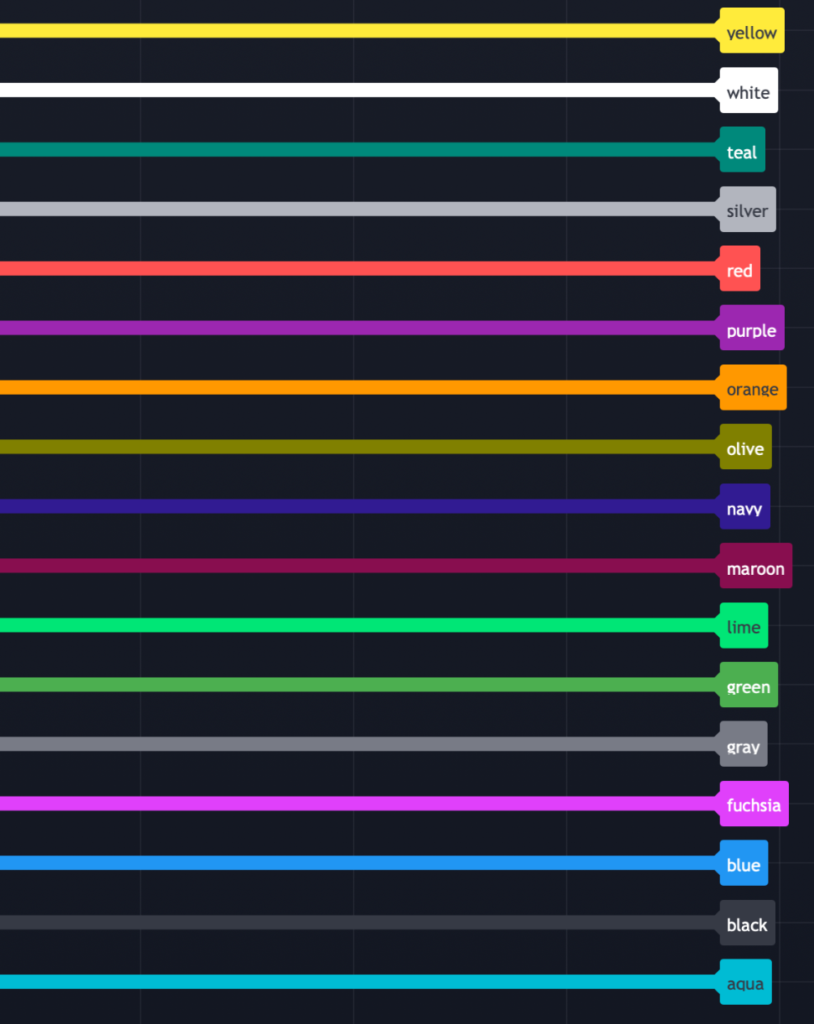
(18)color一覧
Pineスクリプトでビルトイン変数として指定されている色の一覧です。(表示環境によって多少の差が出る可能性があります)

2、ビルトイン関数
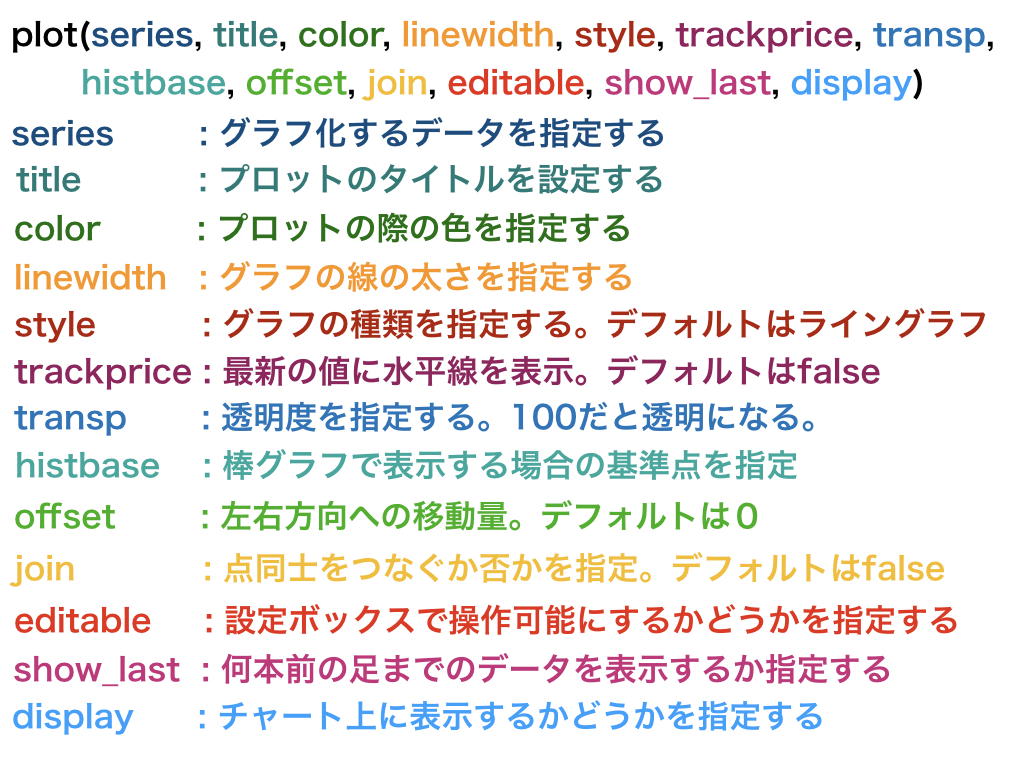
(1)plot
チャートにライングラフや棒グラフ等を表示する際に使用します。

series
表示させたいデータを格納した変数を指定します。
//例
data = sma(close,50)
plot(data,color=color.blue)
title
グラフの名前を指定します。ここでの名前は、オプション画面に出てきます。
以下画像で「単純移動平均」と書いた箇所がタイトルになります。

color
色を指定できます。ビルトイン変数で指定されている標準色の場合は、
//例
color = color.red
などのように記述します。また「#FF0000」などのような16進数のカラーコードでの指定も可能です。
linewidth
線の太さを数字で指定します。
//例
linewidth = 3
style
グラフのスタイルを指定します。
//例
style = plot.style_line
のように指定を行います。
具体的には以下の指定が可能です。
plot.style_line
一般的な線状のグラフです。デフォルトで指定されています。

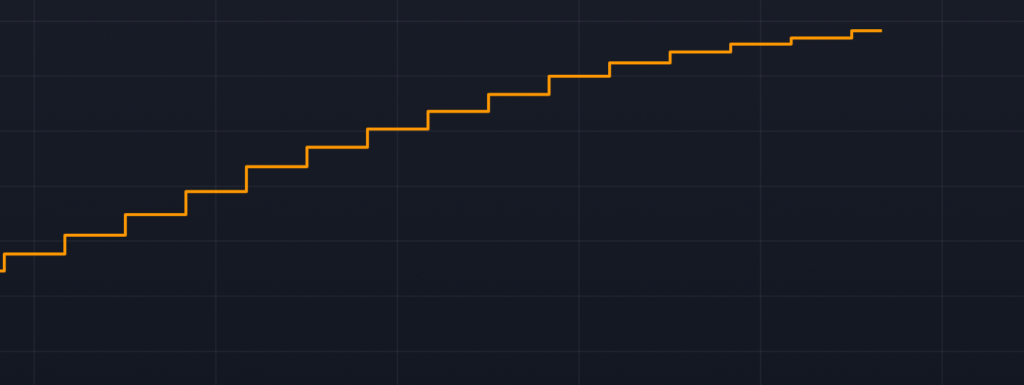
plot.style_stepline
値同士を滑らかではなく段階的に結んだものが表示されます。

plot.style_histogram
値をヒストグラムで表示する場合に指定します。
これの幅が太くなったものがplot.style_columnsになります。

plot.style_columns
ヒストグラムを太くしたものを表示します。

plot.style_cross
値を十字で表示します。
plot.style_circles
値を丸で表示します。

plot.style_area
値を塗りつぶして表示します。

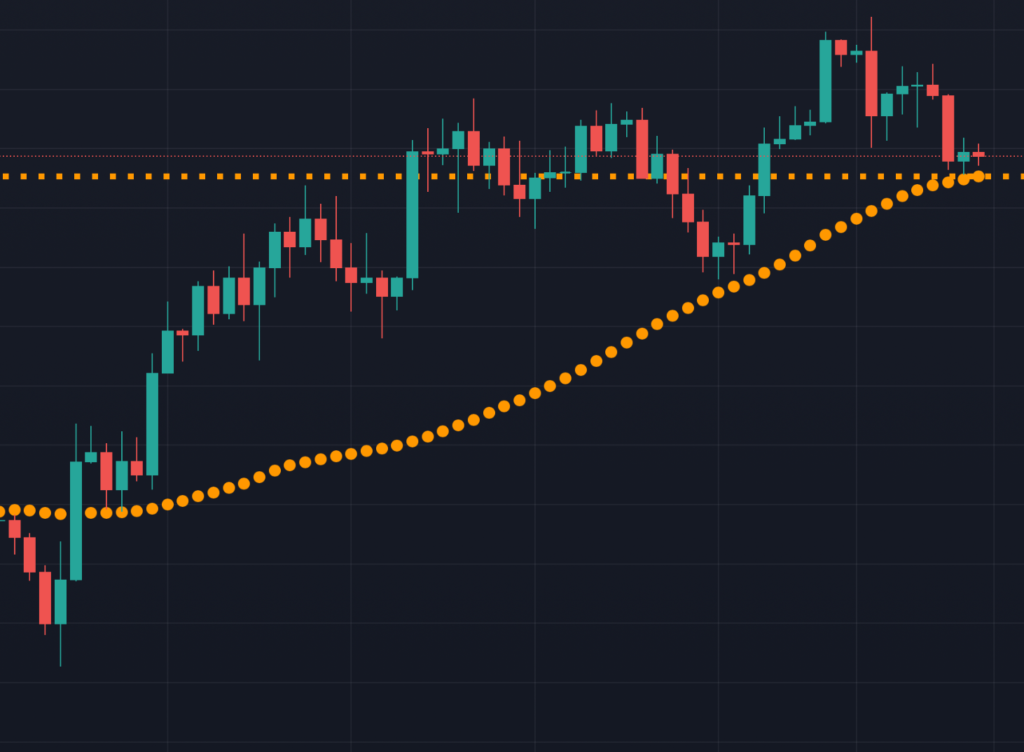
trackprice
最新の値に水平線を引きます。デフォルトはfalseです。
trackprice = true
のようにtrueかfalseを指定します。
下図のオレンジの水平線が表示されるようになります。

transp
透明度を0〜100の間で指定します。100が透明です。
//例
transp = 77
のように数字で指定します。
histbase
plotのstyleで「plot.style_histgram」「plot.style_columns」「plot.style_area」を指定した場合に使用可能です。
//例
histbase = 1000
基準となる値を指定できます。
histbase = 0

histbase = 1000
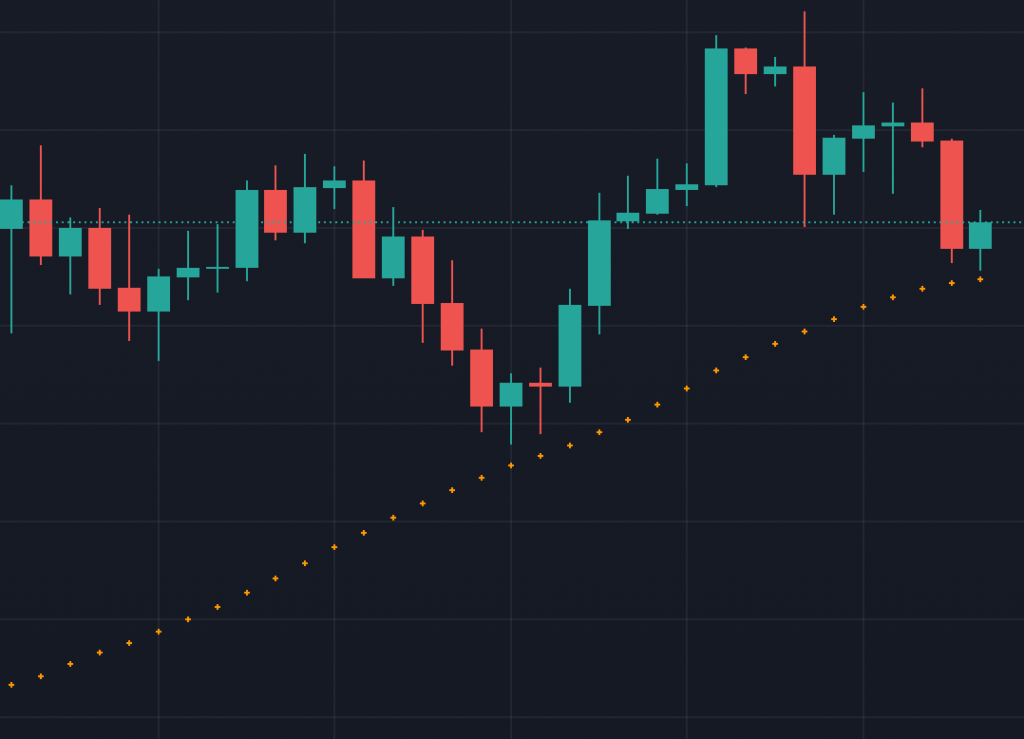
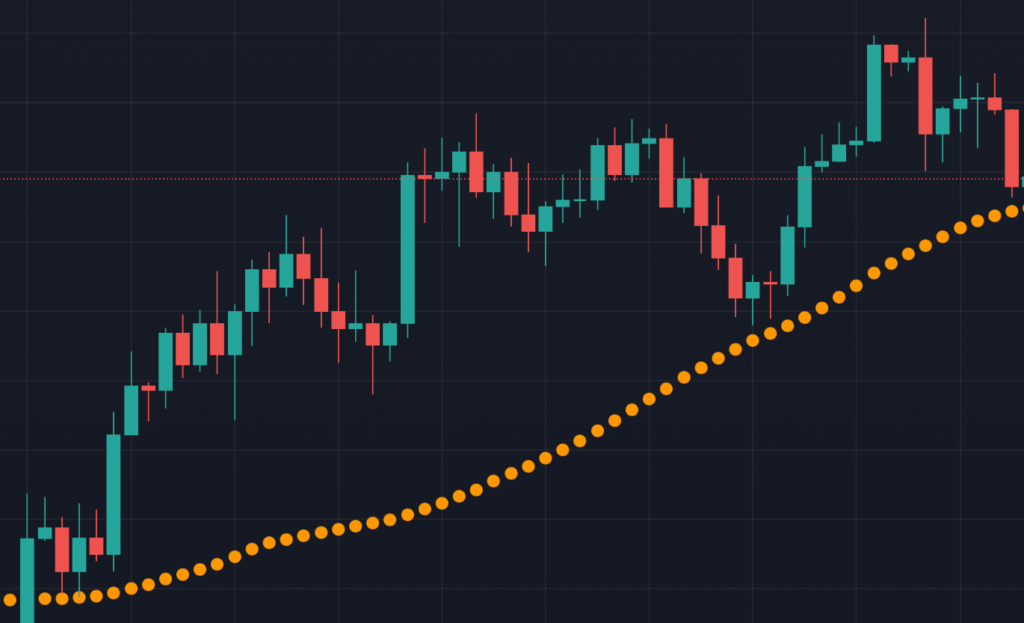
offset
左右方向にどの程度移動させるかを足の本数で指定します。
//例
offset = 50
下図で、オレンジのラインはoffsetが「0」、緑は「-50」、青は「50」です。

join
plotのstyleでplot.style_crossやplot.style_circlesを指定した際に使用できます。
//例
join = true
点同士をラインで接続するか否かを指定できます。

editable
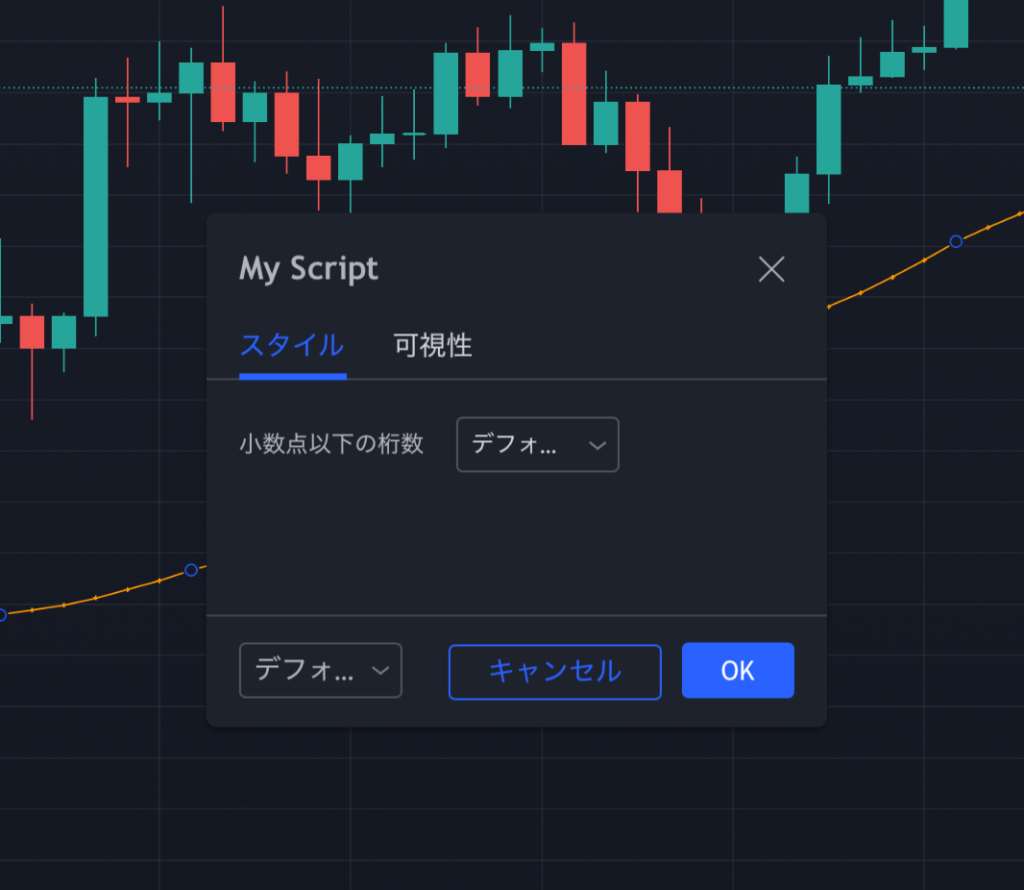
インジケーターのオプション画面にて操作できるようにするか否かを指定します。
//例
editable = true
editable = true

editable = false

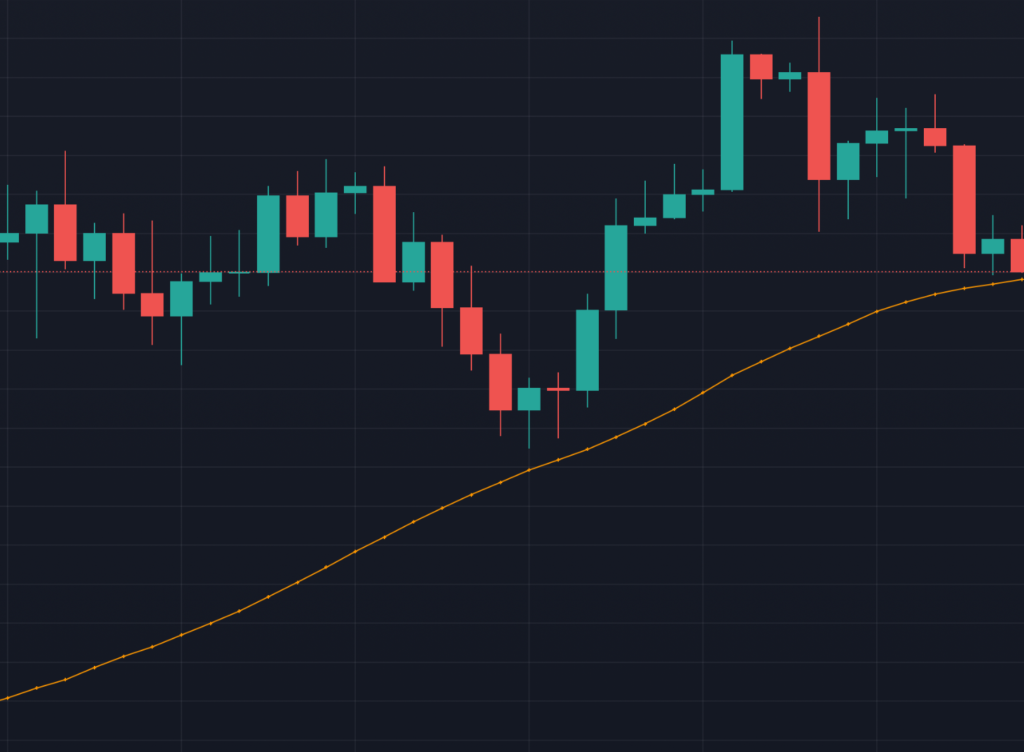
show_last
ラインをいくつ前の足まで表示するか指定します。
//例
show_last = 5
show_last = 5

show_last = 50

display
ラインをチャート上に表示するか否かを指定できます。
「display.none」と「display.all」のいずれかを指定できます。
(正直いつ使うのかよくわかりません)
//例
display = display.none
本記事を気に入っていただけたらブックマークお願いします!また、ツイッターもやってるのでフォローよろしくお願いいたします!
Twitter : makoto(@Makoto_beginner)
また、記事中で不明なことや間違い等ありましたら以下のコメント欄からコメントいただけると幸いです。
皆様のコメントをもとにどこよりもわかりやすいブログを目指していきます。




助かります!
ブックマークしておいて良かった!(´;ω;`)
コメントいただきありがとうございます。
今後とも随時更新していきますので、末長くよろしくお願いいたします。
見た目の問題なんですが、小数点以下のゼロを消す方法はご存知でしょうか。strategy内のprecisionは全てに適応されてしまうので困っています。
質問してしまってすみません(´・ω・`)
コメントありがとうございます!
具体的にどこの表示のことを言われているのでしょうか?
すみません質問してしまって。
plotです。
小数点を表示させたいモノもあれば表示させたくないモノもあるので、関数が有ればとさがしているところです。
返信が遅れてしまい申し訳ございません。
調査してみましたが、現在はそのような関数はなく、
また、自作することも難しそうです。
お力になれず申し訳ございません。
I join. So happens. We can communicate on this theme.
I’m sorry, I’m not good at english.
Thank you for your comment. I look forward to working with you.