今回はチャート上に情報を表示できるtableの使い方について解説します。
1、tableとは?
tableとは、チャート上にテーブル(表)を表示できる機能のことです。
例えば、参照期間が異なる移動平均線の値動き率をこんな感じで表示できたりします。
以下の図は24時間前と現在とのそれぞれの移動平均線の値動き率をパーセント表示したものです。また、値動き率によってセルの色が変わるようにしています。

2、tableの使い方
tableを使うためには以下の2ステップを踏む必要があります。
1、table.new関数で表を作成する
2、table.cell関数で表に値を入れる
では、それぞれについて解説していきます。
3、table.new関数で表を作成する
まずはtable.new関数で表を作成します。
このテーブルを格納する変数を用意して、そこに代入する形で使用します。
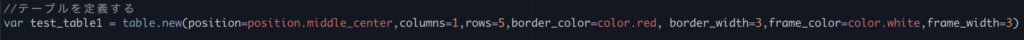
例えば、test_table1という変数に格納する場合は、

のように記述します。(文字が小さくてすみません)
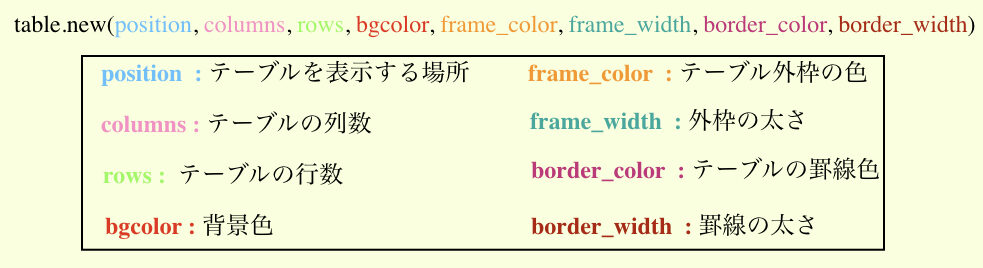
また、table.new関数では、以下の内容について設定できます。

それぞれについて詳しく説明します。
(1)position
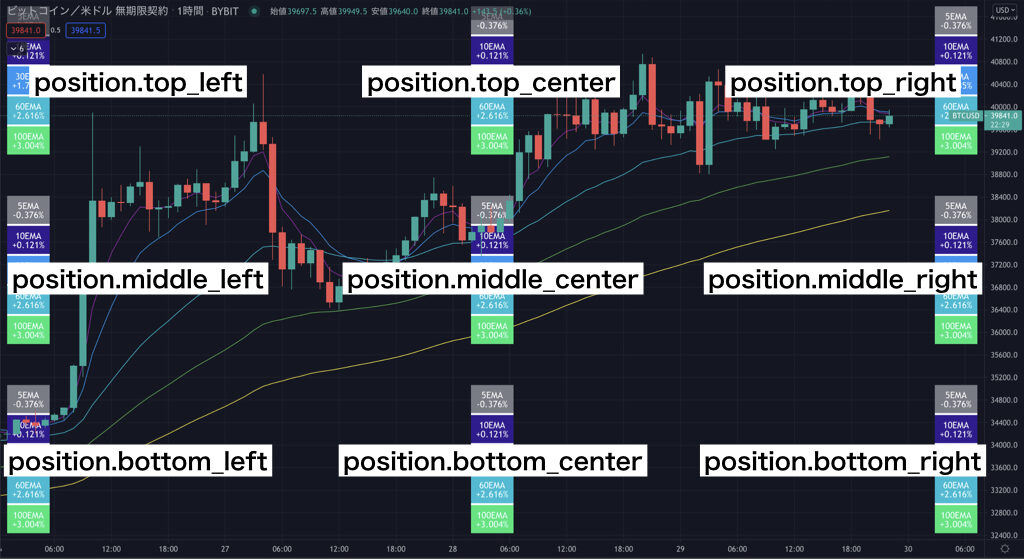
positionではテーブルを表示する位置を設定します。
位置は全部で9箇所指定できます。

例えば、右上に表示する場合は、position = position.top_rightと入力することで、位置を指定できます。
(2)columuns、(3)rows
テーブルの列数、行数を入力します。
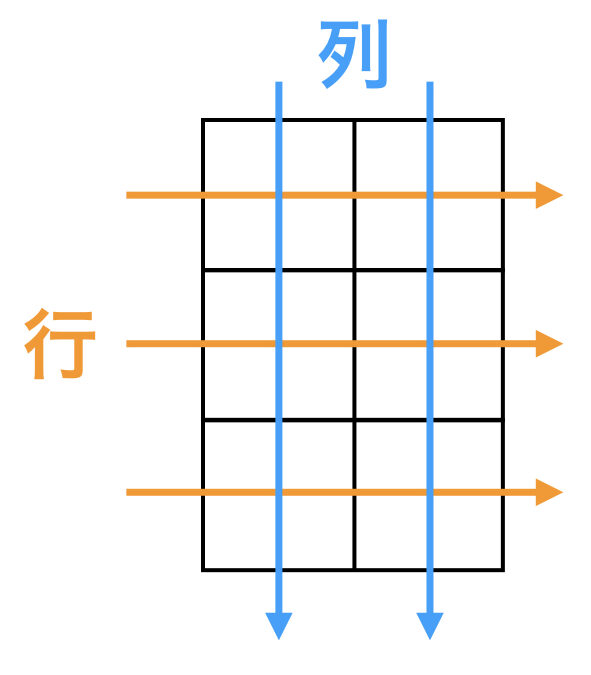
ここで行列について説明すると、横方向が「行」・縦方向が「列」です。
例えば以下の図では、矢印の数を数えて、行は3つ(矢印が3本)あるので3行、列は2つ(矢印が2本)あるので2列です。

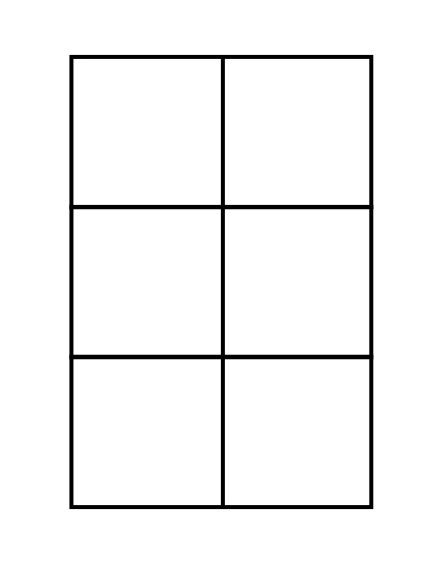
つまり、以下のようなテーブルを作る場合は行を3、列を2にします。

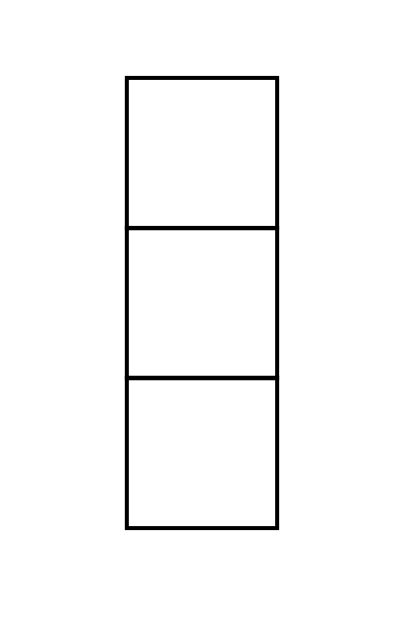
以下のテーブルであれば、行を3、列を1にします。

(4)bgcolor
テーブルの背景色を指定します。
例えば、青にしたい場合はbgcolor = color.blueのように記述します。
カラーコードも使用できるので、例えばbgcolor = #0000ffのように指定することも可能です。(#000ffは青を示すカラーコードです)
(5)frame_color
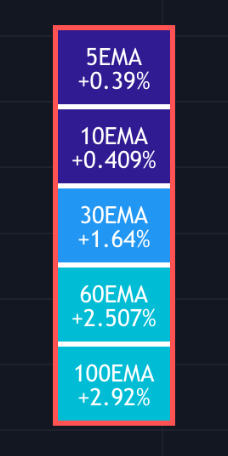
frame(フレーム)とは、テーブルの外周の線のことです。(以下の画像の赤線部)

このフレームの色を指定できます。
先ほどと同様、青にしたい場合はbgcolor = color.blueのように記述します。
カラーコードも使用できるので、例えばbgcolor = #0000ffのように指定することも可能です。(#000ffは青を示すカラーコードです)
(6)frame_width
フレームの線の太さを指定できます。
指定する際は、frame_width = 2のように指定します。
(7)border_color
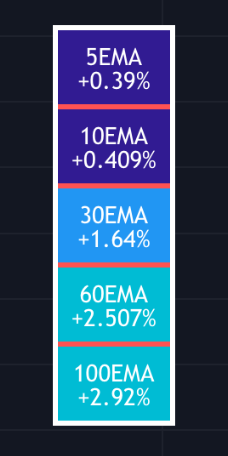
border(罫線)とは、テーブルの内側の線のことです。(以下の画像の赤線部)

この罫線の色を指定できます。
先ほどと同様、青にしたい場合はbgcolor = color.blueのように記述します。
カラーコードも使用できるので、例えばbgcolor = #0000ffのように指定することも可能です。(#000ffは青を示すカラーコードです)
(8)border_width
罫線の線の太さを指定できます。
指定する際は、border_width = 2のように指定します。
4、table.cell関数で表に値を入れる
ここまで表を準備する作業を行いました。
しかし、表は準備するだけでは表示されません!

表の中に値を入れていきましょう。
その値を入れる関数こそが、table.cell関数になります。
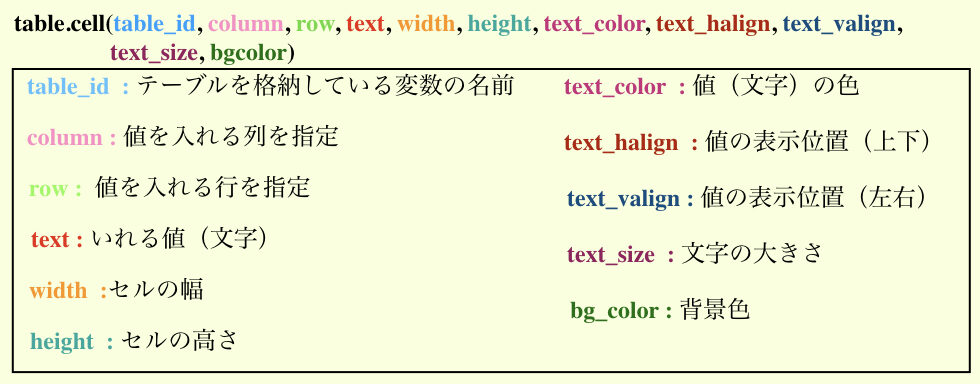
table.cell関数では、以下の内容について設定できます。

それぞれについて詳しく説明します。
(1)table_id
table_idでは値を入れたいテーブルを指定します。
先ほど3項でtable.new関数でテーブルを作成しましたが、そのテーブルは変数test_table1に代入していました。
例えば、このテーブルに値を入れたい場合はtable_id = test_table1と指定します。
(2)column、(3)row
値を入れたいテーブルを指定したら、次にどこに値を入れるかを決めます。
例えば、以下の図の赤丸部に値を入れたい場合、列は「1」、行も「1」なので、
column = 1 , row = 1 としたいところですが、これは誤りです!

実はめんどくさいことに行と列は0から数字がスタートするんです。
つまり、先ほどの図の場所を指定するためには、
column = 0, row = 0
と指定しなければいけないので注意しましょう。
では、以下の図の箇所に値を入れたい場合はどうなるでしょうか。

列は「0」、行は「2」なので、
column = 0 , row = 2
が答えとなります。
(4)text
これはもはや説明不要ですね。入れたい値を指定します。
しかし、注意すべきこととしてtextには文字列しか代入できませんので、数字はtostring()関数で文字列に変換してから代入しましょう。
(5)width
値を入れるセルの幅を表示領域に対するパーセンテージで指定します。
表示画面に対してのパーセンテージを指定するため、パソコンで見た際とスマフォで見た際のセルの大きさが変わってくることに注意しましょう。
特にwidthの指定をしない場合は、セル内の内容に応じて自動調整してくれるので、特に指定がない場合は入力しないようにしましょう。
(6)height
値を入れるセルの高さを表示領域に対するパーセンテージで指定します。
先ほどと同様、表示画面に対してのパーセンテージを指定するため、パソコンで見た際とスマフォで見た際のセルの大きさが変わってきます。
特にheightの指定をしない場合は、セル内の内容に応じて自動調整してくれるので、特に指定がない場合は入力しないようにしましょう。
(7)text_color
中に表示する文字の色を指定します。
カラーコードも使用できるのでtext_color = #0000ffのように指定することも可能です。
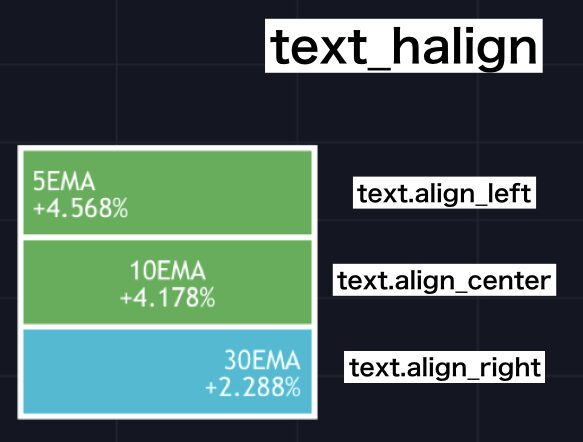
(8)text_halign
中に表示する文字の表示位置をセルに対して水平方向のどの位置に表示するか指定します。
「text.align_left」「text.align_center」「text.align_right」の3つが指定できます。

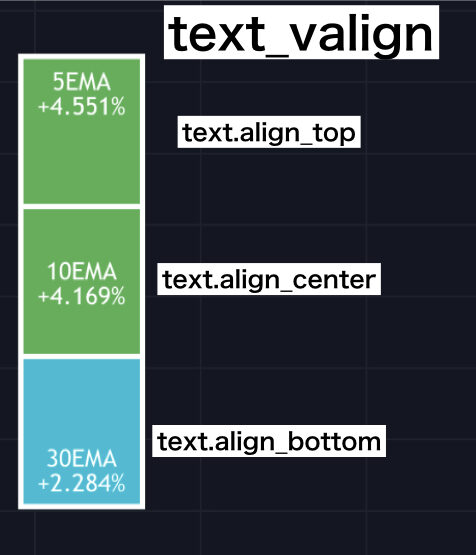
(9)text_valign
中に表示する文字の表示位置をセルに対して垂直方向のどの位置に表示するか指定します。
「text.align_top」「text.align_center」「text.align_bottom」の3つが指定できます。

(10)text_size
文字のサイズを指定します。しかし、数字で指定すると怒られるので注意しましょう。
以下の画像のように、
「size.auto」「size.tiny」「size.small」「size.normal」「size.large」「size.huge」の5つが指定できます。

(11)bgcolor
セルの背景色を指定できます。
カラーコードも使用できるのでtext_color = #0000ffのように指定することも可能です。
5、実際にテーブルを作ってみよう!
では、早速テーブルを作っていきましょう。
今回は以下のような簡単なテーブルを、チャート中心に表示させてみます。

(1)テーブルを作成する
まずは、テーブルを作成しましょう。
テーブル用に変数「test_table」を用意しました。この変数に作成した表を入れます。
今回作る表は上記画像の通り2行2列の表になるので、columns、rows共に2となります。
それ以外の設定内容については、各々自由に設定してください。
//テーブルを定義する
var test_table = table.new(position=position.middle_center,columns=2,rows=2,border_color=color.black,border_width=1,frame_color=color.white,frame_width=3)
色なしの文字だと見にくいですが、Pine上ではこのような感じになります。(小さくてすみません!)
(2)テーブルに値を入れる
テーブルは作成しただけでは何も表示されないので、次にセルに値を入れていきます。
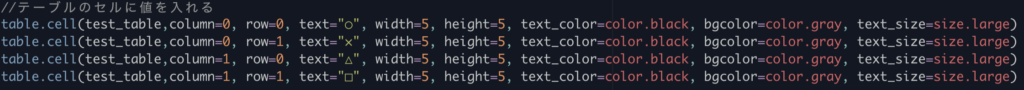
今回は、○、△、×、□を入れてみました。
//テーブルのセルに値を入れる
table.cell(test_table,column=0, row=0, text=”○”, width=5, height=5, text_color=color.black, bgcolor=color.gray, text_size=size.large)
table.cell(test_table,column=0, row=1, text=”×”, width=5, height=5, text_color=color.black, bgcolor=color.gray, text_size=size.large)
table.cell(test_table,column=1, row=0, text=”△”, width=5, height=5, text_color=color.black, bgcolor=color.gray, text_size=size.large)
table.cell(test_table,column=1, row=1, text=”□”, width=5, height=5, text_color=color.black, bgcolor=color.gray, text_size=size.large)
こちらも、文字だけでは見にくいですのでPineスクリプト上での写真を掲載します。

これを保存後、表示するとチャート上にこんなテーブルが表示されるはずです!

6、まとめ
table機能を使用するためには、2つのステップを踏む必要がある
1、table.new関数で表を作成する
2、table.cell関数で表に値を入れる
このテーブル機能を使用すればこんなことも可能になります。

ビットコインの値動きを2度も跳ね返していることから、カービィが強い抵抗線となっていることがわかります! ・・・。
すみません、真面目にやります。
このテーブルでは、今までlabel等でしか表示できなかった情報をチャート上の特定の場所に表示できるようになりました。
個人的にはテクニカル分析というよりも、Pineスクリプトでコーディングしたプログラムのデバックなどに多く活用しています。
それ以外の場面については特にあんまりアイデアが浮かんでないので「こんな時に使用してみたらどう?」みたいなアイデアがあればブログのコメントもしくは私のツイッター(@Makoto_beginner)までご連絡をお待ちしております。
では、次回の記事でお会いしましょう!
本記事を気に入っていただけたらブックマークお願いします!また、ツイッターもやってるのでフォローよろしくお願いいたします!
Twitter : makoto(@Makoto_beginner)
また、記事中で不明なことや間違い等ありましたら以下のコメント欄からコメントいただけると幸いです。
皆様のコメントをもとにどこよりもわかりやすいブログを目指していきます。