皆さんこんにちは!makoto(@Makoto_beginner)です。
今回は新たにリリースしたOptimaHeat Ver.2を紹介します!
以下からは、今回OptimaHeat Ver.2をリリースするに至った経緯をだらだら書いているので、そんなもんはいいから早く説明書よこせ!って方は1項までスキップをお願い致します♬
TradingViewのストラテジー最適化ツール”OptimaHeat”をリリースしてから早10ヵ月経ち、現在も購入をいただいていることはうれしい限りです。
しかし、この10ヵ月間で何度も使用ができなくなり、その度に修正を実施して修正プログラムを配布しておりました。
もともと本業が忙しく、更新はできませんというスタンスで販売していたものですが、使ってくれている方がいらっしゃるのは事実なので更新を続けてきたものの、本業が忙しく更新できない日々が続いておりその度に購入者の方にはご迷惑をおかけしておりました。
そこで、何がいけなかったのか考えなおしてみると一番はこれです。
TradingViewのWEBページの仕様変更回数が想像をはるかに超える更新回数であったこと
そんなとある日、Twitterでとあるユーザーさんから「オープンソースにしてコミュニティを開くのはどうでしょうか?」というご提案をいただきました。このご提案を受け、今回OptimaHeat Ver.2をリリースするに至りました。
その後検討を重ね、すべてをオープンソースにすると悪意を持った方が悪意のあるプログラムを作成しそれを配布するリスクが考えられるため、基本的にセキュリティの影響のない一部のコードのみを書き換えることができる仕様としました。
今後は開発者である私だけではなく皆様にご協力をいただきながらOptimaHeatを作り上げていければと考えております。
なお記事中にて解説しますが、今回のOptimaHeat Ver.2は”path_list.csv”というcsvファイルが追加になっております。
OptimaHeatが使用できなくなった場合はこの”path_list.csv”ファイルを皆様自身で書き換えることで不具合対応ができるようになります。
この更新内容については以下のページにて情報共有を行うようにしておりますので、もしバグやpath_listの更新について言及していただける場合は以下のページにコメントにて投稿をお願い致します。
では、さっそくOptimaHeat Ver.2の操作方法について解説していきます。
(2022/9/25)path_listの保存形式を「UTF-8」にする必要があるため明記しました。
0,OptimaHeat Ver.2の更新内容
前回のVer.1から何が変わったのがざっくり解説いたします。
【機能面】
(1)TradingViewのページの仕様変更が発生した場合に、”path_list.csv”ファイルを更新することで皆様自身で不具合への対応が可能になりました
(2)テストモードを実装しました
(3)プログラムの動作速度を各自で設定できるようになりました
【作業面】
(4)TradingViewへのログイン方法が若干変化しました
(1)皆様自身で不具合への対応が可能に
従来、TradingViewの仕様変更が発生した場合は、開発者しかプログラムの修正ができませんでしたが、今回はpath_list.csvファイルを修正することで皆様自身で不具合への対応ができるようになりました。
また、不具合の対応をされた場合はpath_list.csvのどの部分を修正したらよいのかを、以下のOptimaHeatコミュニティにて共有いただけますと幸いです。
(2)テストモードを実装
path_list.csvを更新した際には、ちゃんと動作するかどうかを確かめる必要があります。
そのためには、OptimaHeatに「シンボル名」や「タイムフレーム」などの必要事項を入力する必要があります。
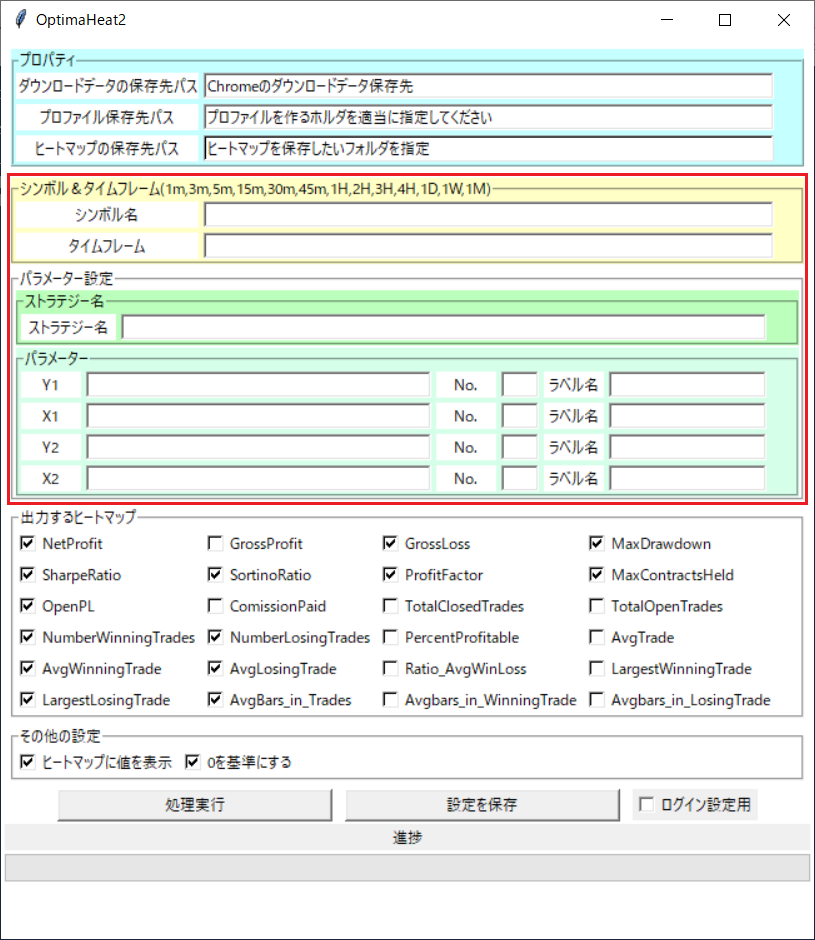
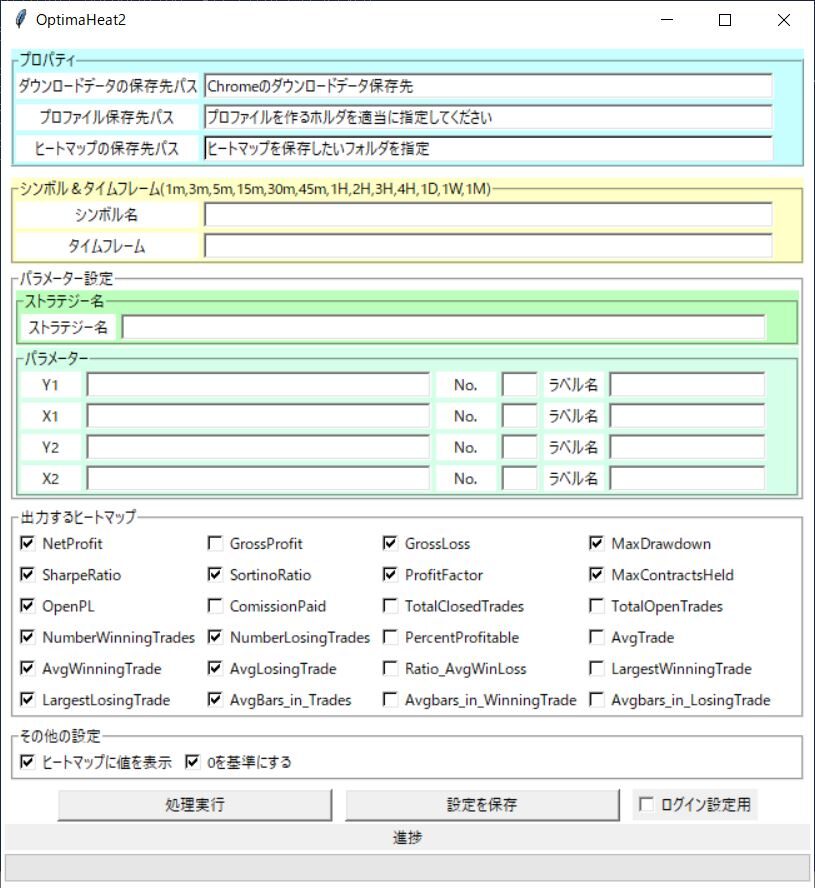
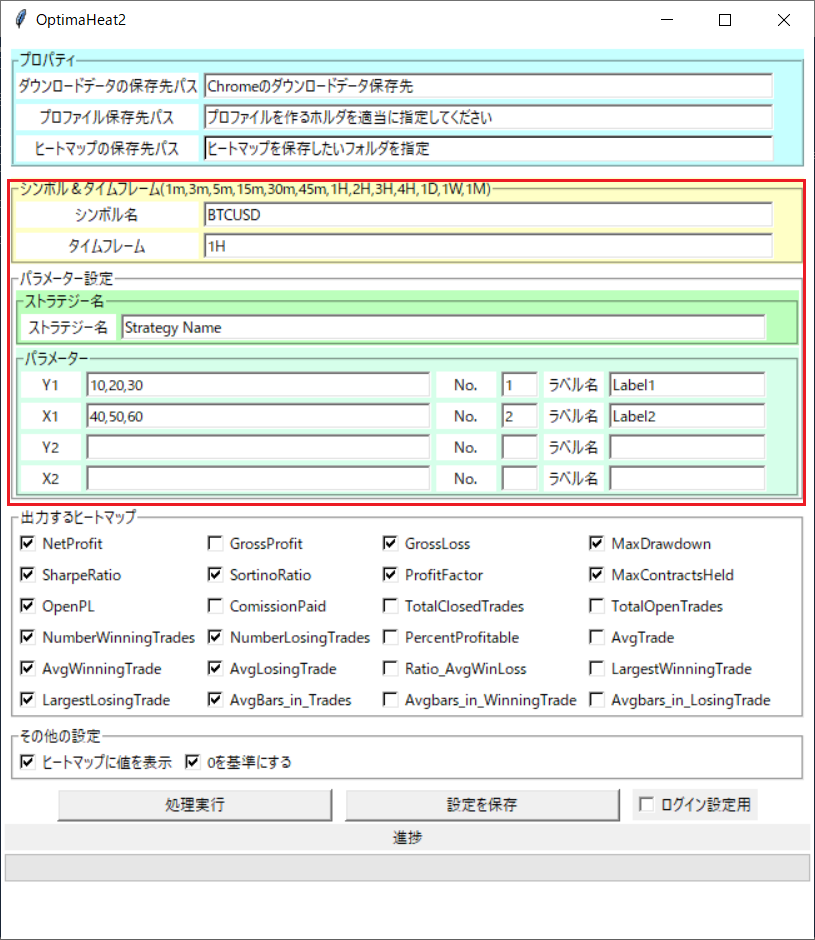
しかし、基本的にはOptimaHeatは起動した直後は「シンボル」「タイムフレーム」「ストラテジー名」「パラメータ」は空白になっています。↓こんな感じ↓

しかし、もしpath_list.csvの更新内容が間違っており、再度テストを実施する場合には、
OptimaHeatを終了 ⇒ path_list.csvを更新 ⇒ OptimaHeatを起動 ⇒ 各種情報を入力 ⇒ 処理実行して確認
という作業がその都度発生します。
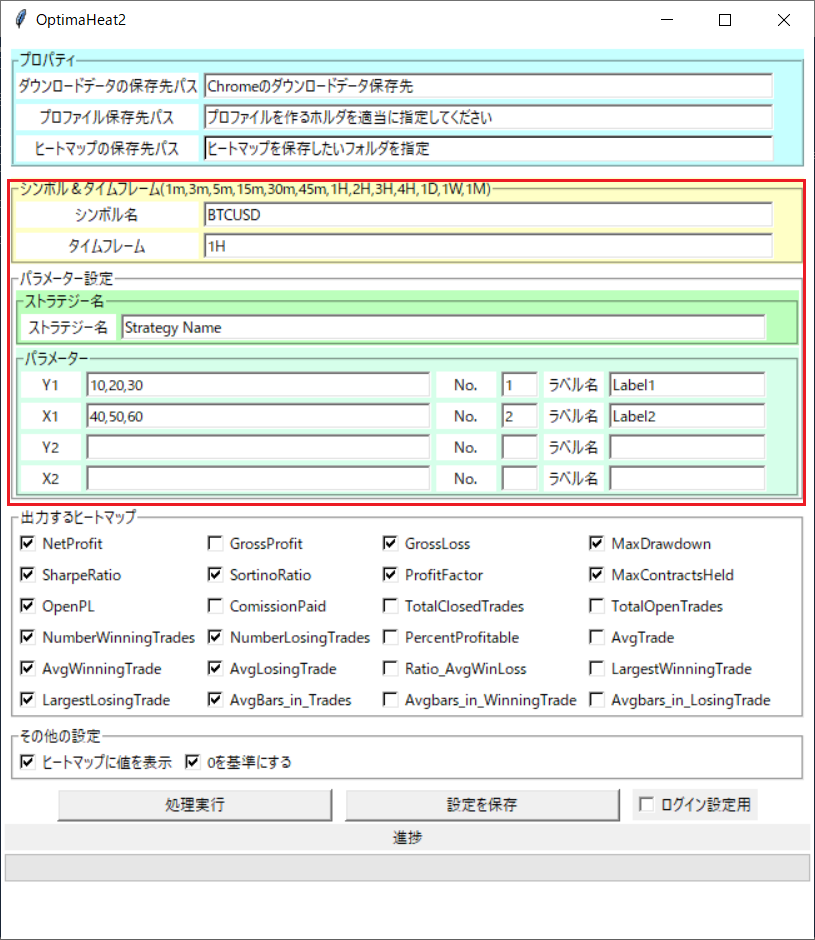
この各種情報を入力の作業が結構面倒くさいので、TESTモードではあらかじめ指定した文字列を起動時に勝手に入力してくれるようになっています。↓こんな感じ↓

テストモードの起動の方法や、テストモードにて入力する文字列の指定方法は後程解説しますね。
(3)プログラムの動作速度を各自で設定可能に
OptimaHeatは、TradingViewの動作速度に合わせた処理速度で実行するようにしています。
そのため、プログラムの書く処理の間にわざと待機時間を入れています。
OptimaHeatはTradingViewに指示をだすことで動作しています。
また、OptimaHeatの処理速度はパソコンのスペックに依存しており、TradingViewの処理速度はパソコンの処理速度に加えてインターネットとの通信速度に依存しています。
OptimaHeatの処理速度をもっと高速にすることはできますが、OptimaHeatはTradingViewとペアになって動作するプログラムですので、仮にOptimaHeatがMAX速度でTradingViewに指示を出してしまうとエラーが発生してしまいます。
例えていうなら、二人三脚で片方だけが猛ダッシュしている状態です。
そうならないように、お互いに歩幅を合わせるためわざと処理を止める動作を入れています。
しかし、インターネットとの通信速度は皆さまの整えられている各環境で異なることからこの待機時間を皆様自身で変更できるようになりました。
ただし、
・待機時間を短くすると高速化できるが、エラーを吐く確率が高くなる
・待機時間を長くするとエラーを吐きづらくなるが、ヒートマップ完成まで時間がかかる
というトレードオフの関係になっているので、エラーを吐かない程度に高速化できる時間を見つけてみてください。
(4)TradingViewへのログイン方法が変化
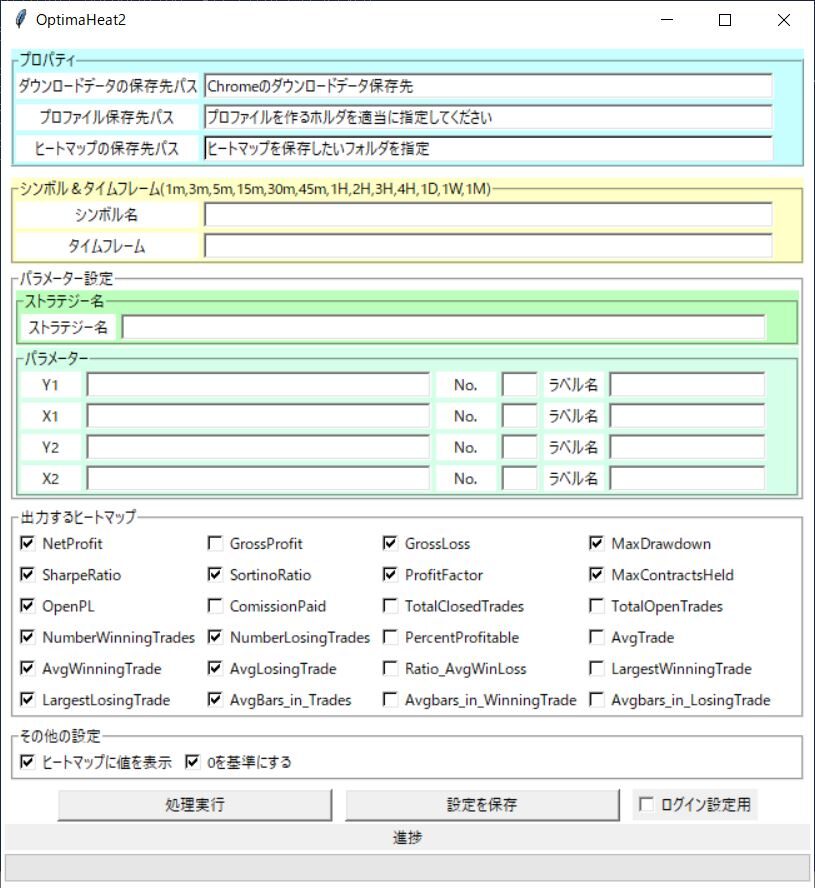
今回、新たに「ログイン設定用」のチェックボックスを配置しました。
↓下記画像にある右下にあるチェックボックスですね。

一番最初に起動するときに使用するチェックボックスで、チェックを入れるとTradingViewのトップ画面に移行したまま動作が停止します。
その状態で手動でログインを実施していただければ次回以降は勝手にログインされた状態で開始されます。
こちらも詳細な方法については下記で解説しています。
それでは、さっそく操作方法について説明します。
1,OptimaHeatに必要事項を入力する
ここでは、OptimaHeat画面上部のプロパティの入力を行います。

これらの入力情報は画面下部にある「設定を保存」ボタンを押すことで次回以降入力が省略できます。
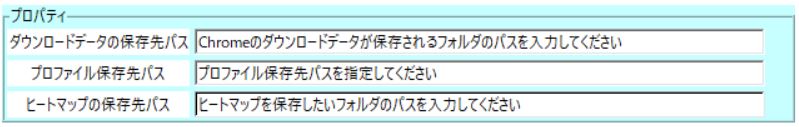
(1)プロパティ

①ダウンロードデータの保存先パス
TradingViewからダウンロードされたデータが保存されるフォルダのパスを入力してください。
設定などを変えていない限り、基本的にパソコンの「ダウンロード」フォルダが指定されていることが多いです。windowsではShiftキーを押しながら対象のフォルダを右クリックするとメニューに「パスのコピー」が出てくるので、これを押すとパスをコピーできます。
②プロファイル保存パス
初回起動時にはTradingViewに手動ログインしますが、この情報を保存する先のフォルダを指定します。
これは適当なフォルダを指定していただいて構いません。指定された箇所にログイン情報が記憶されます。
次回以降はこのフォルダ内のプロファイル情報をもとに自動ログインを行うようになります。
③ヒートマップの保存先パス
出力されたヒートマップを保存したいフォルダのパスを入力してください。
これも適当にフォルダを作成していいただきそこを指定していただければ問題ありません。
以前のOptimaHeatは、パスを入力する際に
「パスを入力する際は¥を¥¥に変換して入力してください。
例えば、パスが
C:¥〇〇¥▽▽▽¥◇◇◇
だった場合は、
C:¥¥〇〇¥¥▽▽▽¥¥◇◇◇
と入力してください。」
2,TradingView側の準備を行う
OptimaHeatはTradingViewからデータをダウンロードするのでTradingView側でも準備が必要になります。
①パフォーマンスサマリーの画面を開く
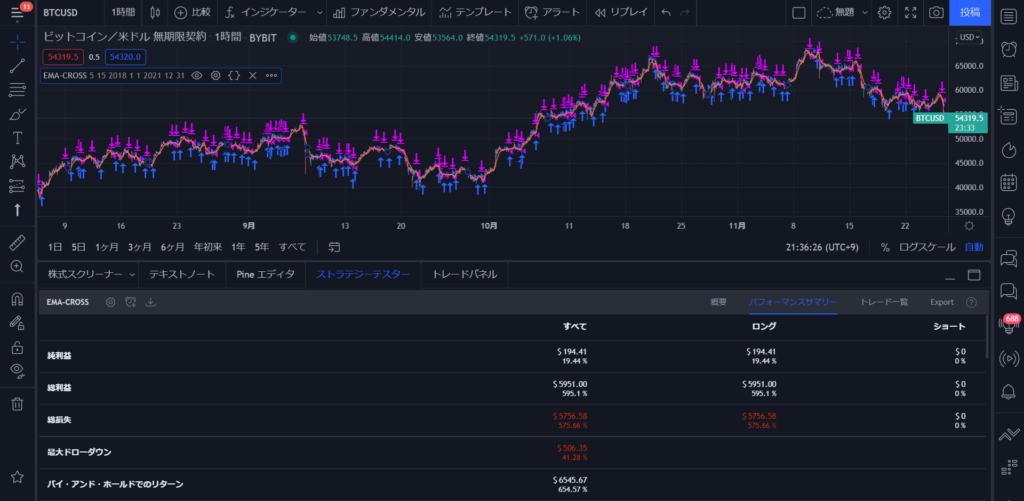
まずは、なんでもよいのでストラテジーを開いてパフォーマンスサマリーの画面を開いてください。下部の「ストラテジーテスター」のタブをクリックすると「パフォーマンスサマリー」が出てくるのでこれをクリックします。
そして、パフォーマンスサマリーの画面がチャート画面を覆ってしまわないように、下記画像のように画面半分程度に表示した状態にしてください。

↓こんな感じでパフォーマンスサマリーの画面がチャートを覆っている場合は処理に失敗する可能性があるためご注意ください↓

②パラメーターの画面を表示する
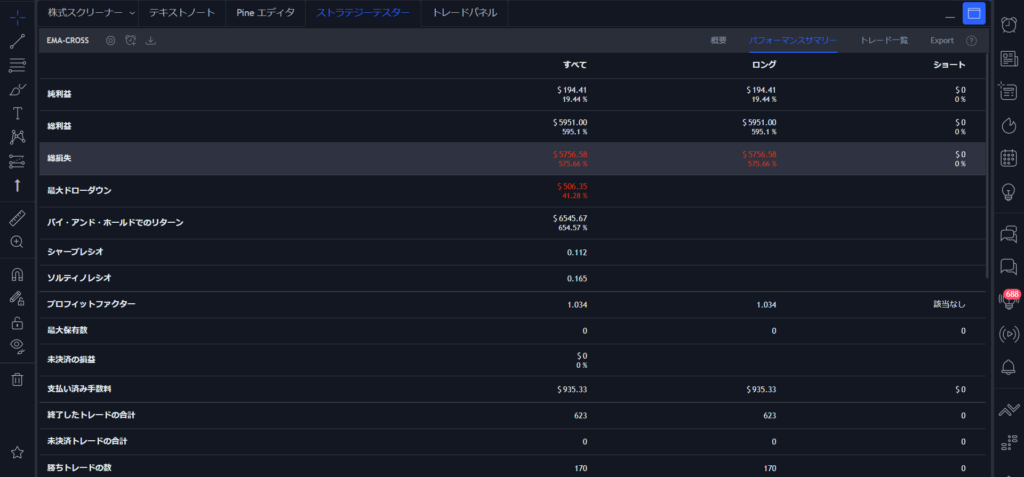
次に、ストラテジーの歯車のボタンを押して出てくる画面で「パラメーター」のタブを選択してください。

以下のように、設定画面でパラメーター画面が出ていればOKです!

あとは、この画面は右下のOKボタンで閉じてもらって構いません。
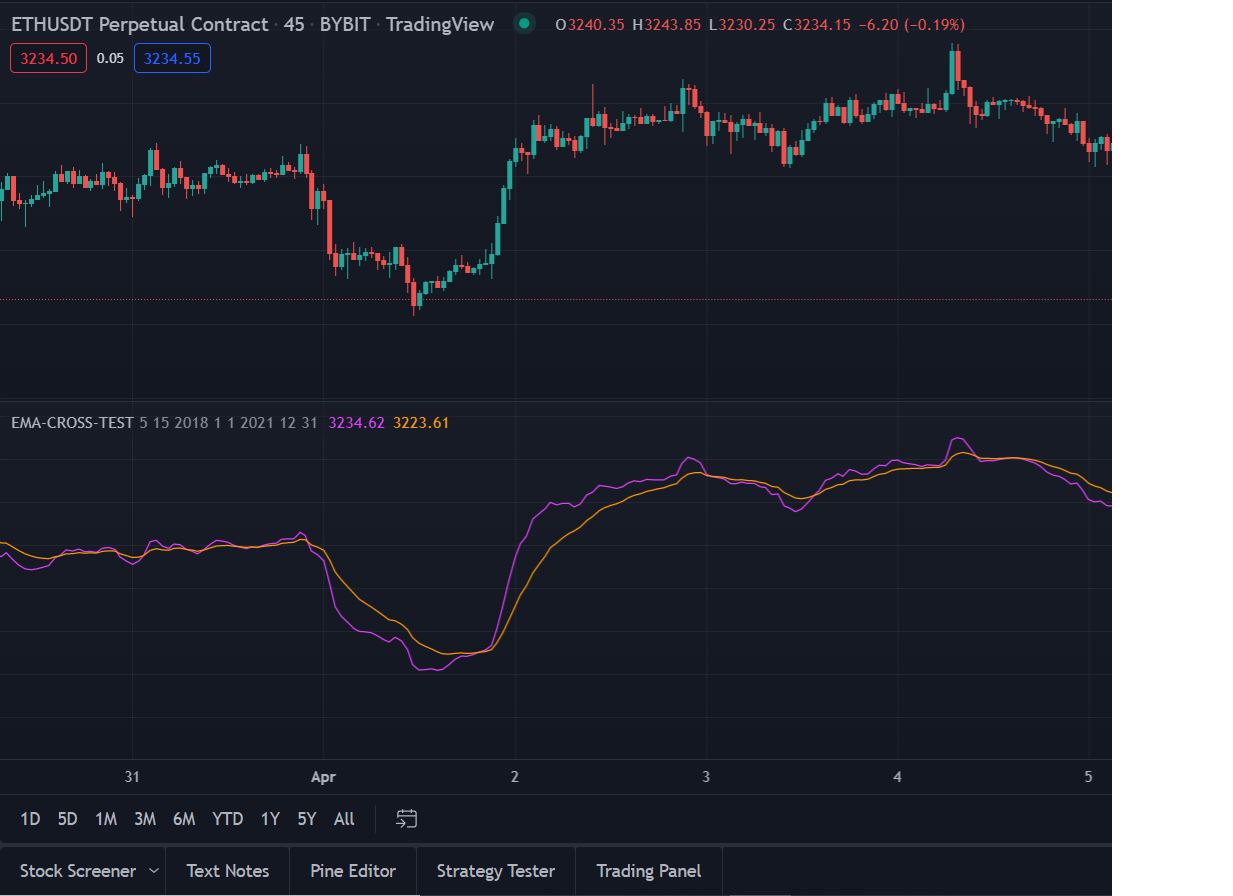
※overlay非対応のストラテジーについて

上記画像のように、チャートとストラテジーが分離して表示される(overlayがfalse)ストラテジーには対応していません。
その場合は、Pineスクリプトの編集画面より、
「overlay = false」と書いてある場所を「overlay = true」と書き換え保存して、OptimaHeatを実行してください。
上記のように「false」を「true」に書き換えて保存をしてください。
③タイムフレームのお気に入り登録を解除する
TradingViewでは、タイムフレームのお気に入り登録ができ、これを行うとチャート上にこのようにお気に入りしたタイムフレームが並んで表示されます。

しかし、OptimaHeatの仕様ではエラーが出てしまうためお気に入りを解除して、以下の画像のように一つのタイムフレームしか表示されていない状態にしてください。

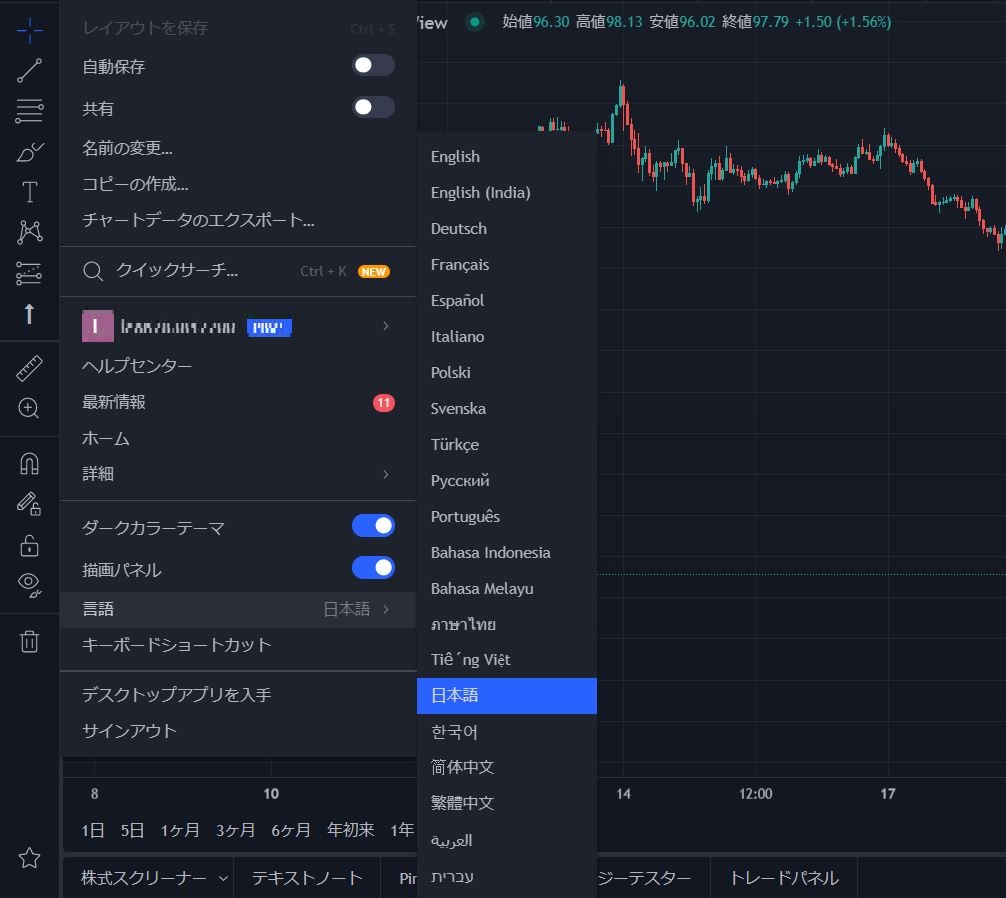
④TradingViewの言語設定を英語にする
次にTradingViewの言語設定を英語にしてください。
これは、ヒートマップにする各種値のフォーマットが英語と日本語で異なるためです。日本語設定のままヒートマップを作成しようとするとバグが発生します。
TradingViewの左上のメニューから、「言語」「English」を選択してください。

⑤保存する
ここまで準備できたら、右上にある雲のボタンを押し保存してください。

雲のボタンにチェックマークがつけば設定完了です!

3,ヒートマップ作製に必要な事項を入力
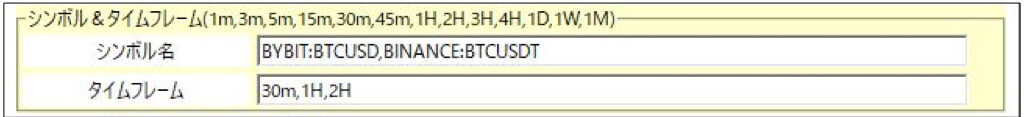
(1)シンボル&タイムフレーム

①シンボル名
ストラテジーを適応させたいシンボルを入力してください。シンボルの入力は、ブローカー名と銘柄をコロンで繋いで、
ブローカー名:銘柄
のように入力してください。
例えば、ビットフライヤーのBTCJPYにストラテジーを適応する場合は、
BITFLYER:BTCJPY
と入力してください。
カンマ(,)で区切ることで複数の銘柄に適応することができます。
②タイムフレーム
タイムフレームを指定します。1m(一分足)から1M(一月足)まで指定できます。
カンマ(,)で区切ることで複数のタイムフレームに適応することができます。
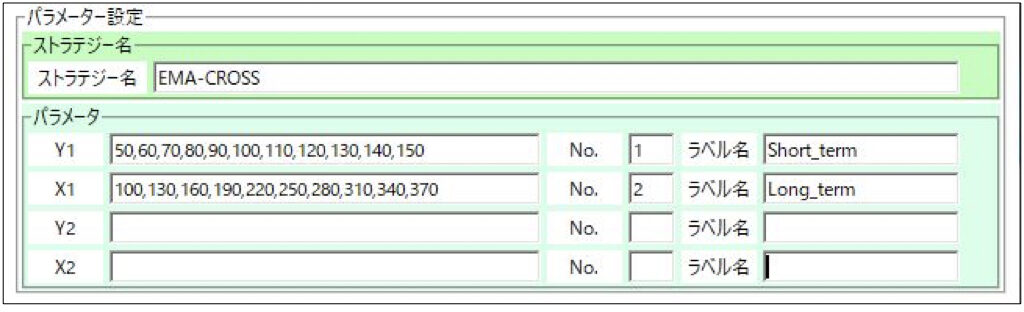
(2)パラメーター設定

①ストラテジー名
ヒートマップを作成したいストラテジー名を入力します。大文字小文字含め、正しいストラテジー名を入力してください。(※今のところ日本語には対応していません。日本語のストラテジーの場合は英語に変換してから使用してください)
カンマ(,)で区切ることで複数のストラテジーに適応することができます。
②パラメーター
Y1,X1,Y2,X2

変化させたいパラメーターを入力する画面です。入力するパラメーターをカンマ(,)で区切って入力してください。
最大で4つのパラメータを持つストラテジーに対応できます。
変化させたいパラメータが1つの場合はY1のみ、変化させたいパラメータが4つある場合はY1,X1,Y2,X2のすべてを入力してください。
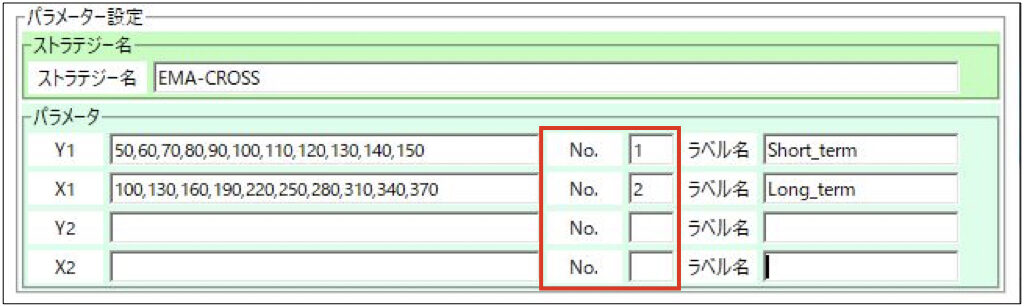
No.

パラメーターを入力する箇所を指定する番号です。下図のように、ストラテジーのオプションを開いて、入力欄が何番目にあるかを指定します。

チェックボックスなどはノーカウントで大丈夫です。
例えば、上記画面では「バックテイスト開始 年」が「ドテンの有無」を挟み存在していますが、もしこのパラメータを変更したい場合は「No.」の欄には「3]を入力してください。
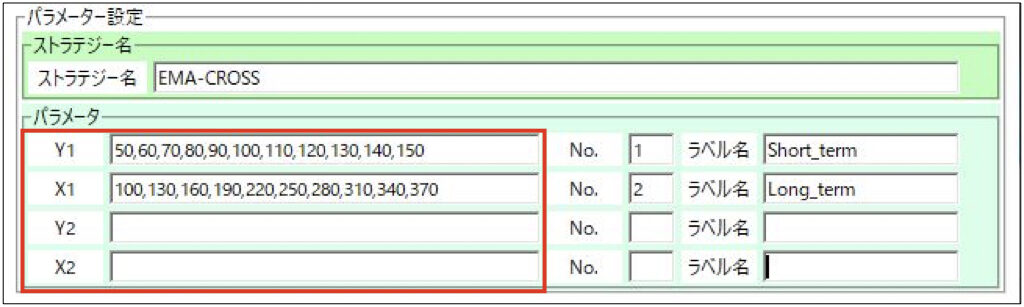
ラベル名
ヒートマップに表示するラベル名(下図青枠)を入力します。(※今のところ日本語には対応していません) 
(3)出力するヒートマップ

出力したいヒートマップを選択します。
プロパティと同様、下部にある「設定を保存」ボタンを押すことで、次回以降起動時に入力された状態となります。
(4)その他の設定

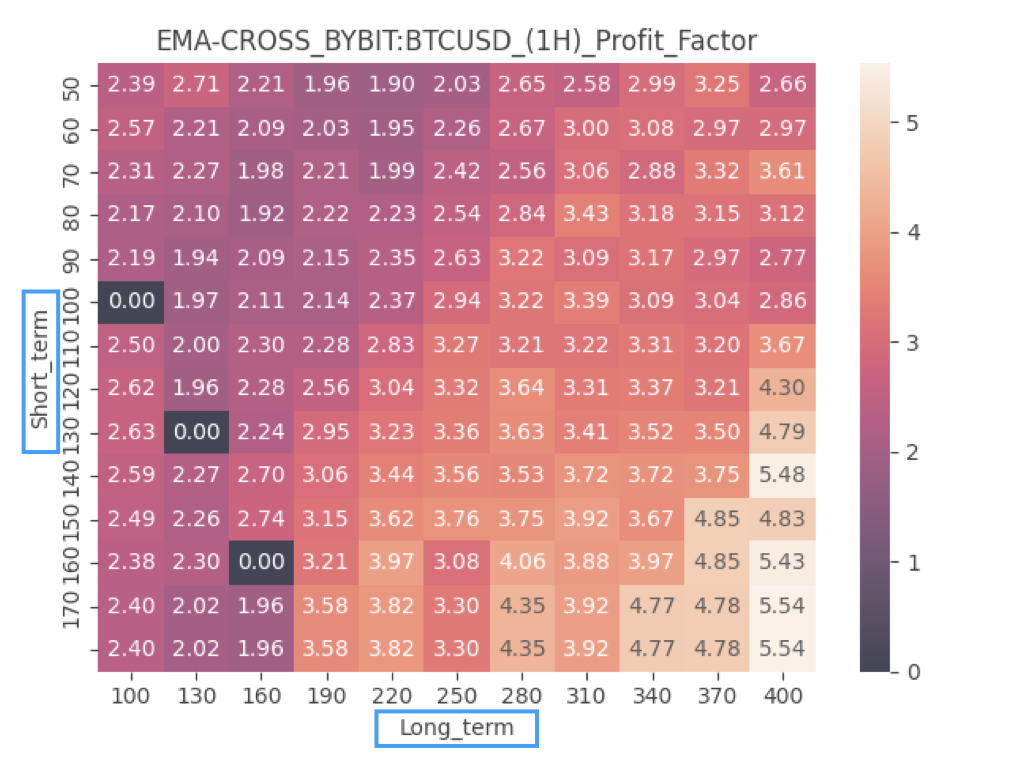
①ヒートマップに値を表示
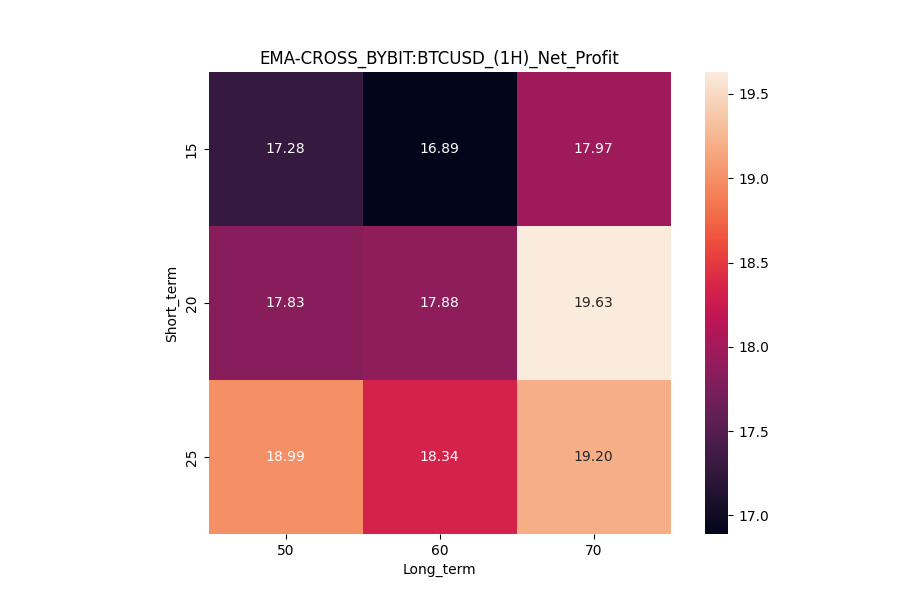
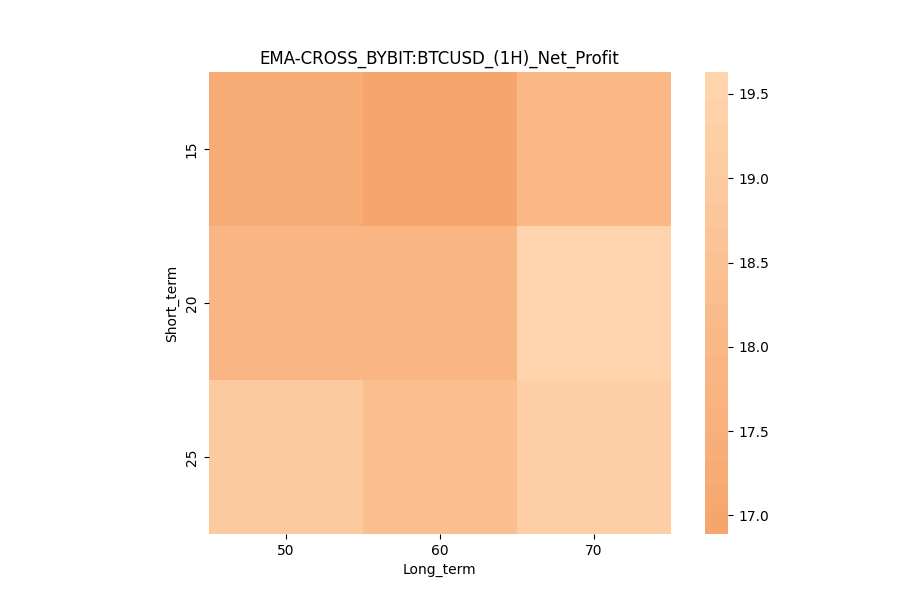
チェックを入れると下の画像のように、ヒートマップに数値を表示することができます。

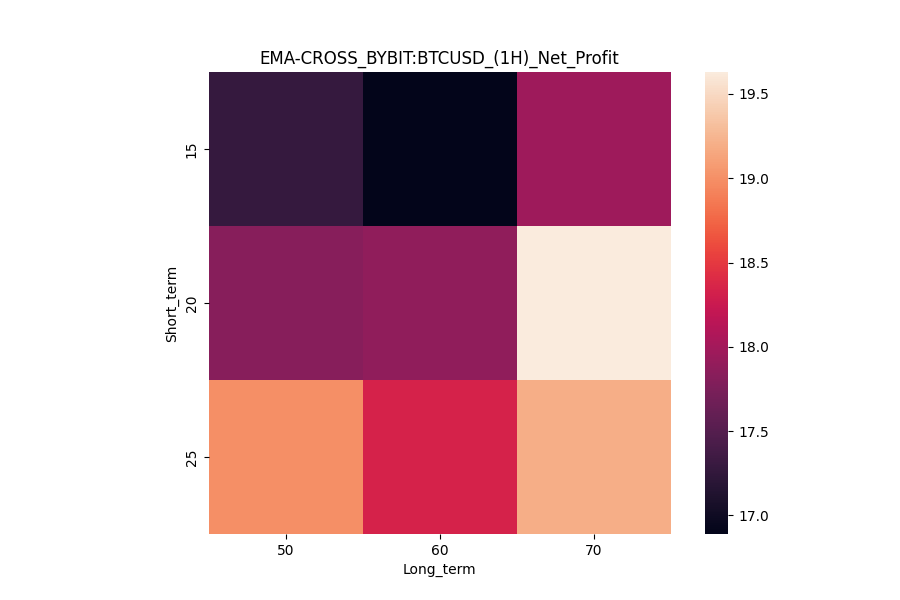
チェックマークを外すと以下の画像のように、数値が表示されていないヒートマップが出力されます。

②0を基準にする
0を基準としてヒートマップを描画することができます。この機能により、正の値はオレンジで負の値は青色で描画されるようになるため、値の正負の判断がより簡単になりました。
例えば、0を基準にした場合、以下のヒートマップはすべて赤色よりの結果なので、すべての値が正であることがわかります。
逆に青色よりの結果であればその値は負であることがわかります。

(5)処理実行ボタン・設定を保存ボタン・進捗バー

「処理実行」ボタン
このボタンを押すと処理を開始します。
「設定を保存」ボタン
・プロパティ
・出力するヒートマップ
の二項目に関して次回立ち上げた際に設定を引き継ぐために、現在の設定を保存するボタンです。
進捗バー
全体の処理に対してどの程度進捗しているかを示すバーです。
3,処理実行ボタンを押してあとは待つだけ!
処理実行ボタンを押すと、Chromeが立ち上がり勝手にTradingViewにアクセスしてデータのダウンロードが始まります。
すべてのデータのダウンロードが完了するとヒートマップを作成する処理を実行し、すべての処理が完了したらChromeが閉じます。
この間、パソコンがスリープ状態にならないようにしてください。(スリープ状態ではTradingViewのページがうまく動作せずOptimaHeatも動作が止まってしまいます)
もしパソコンをつけっぱなしにしたくない!なんて方がいれば、VPSを契約してその環境からOptimaHeatを起動してください。
4,”path_list.csv”の更新方法
Ver.2から”path_list.csv”というファイルが追加となりました。
先述の通り、このpath_list.csvを更新することで
・TradingViewの仕様変更が発生した場合に皆様自身で不具合に対処
・動作速度の変更
が行えます。
しかし、csvファイルは直接更新するには少し作業性が悪いので、OptimaHeatには別にpath_list.xlsxというファイルを同封しています。

これはpath_list.csvをExcel形式で見やすくしただけのファイルなので、イメージとしては、
×:path_list.csvを直接更新
〇: path_list.xlsxを開いて更新し保存 ⇒ さらに追加でcsv形式でpath_list.csvとして保存
というイメージです。もちろん、それが面倒な方はpath_list.csvを直接更新していただいて構いません。
あくまでもプログラムが読み込むのはcsvファイルの方であり、path_list.xlsxを更新しただけではプログラムの動作には反映されませんのでその点のみご注意ください。
では、path_list.csvの更新方法について
・不具合時の対応方法
・動作速度の変更
の2項目に分けて説明します。
(0)path_list.csvとはなにものか
まず初めに、path_list.csvとは何者なのかについて説明します。
OptimaHeatは、WEBサイトであるTradingViewに指示を出してデータをダウンロードする処理を実施しています。
この指示を出すときに、「このボタンをおしてシンボルを選択して、あのボタンをおしてタイムフレームを変更して・・・」という処理をひたすら繰り返しています。
そして「このボタン」、「あのボタン」を指定する際には、xpathという構文を使用しています。
xpathとはツリー構造となっているXML/HTMLドキュメントからの要素や属性値などを指定するための簡潔な構文のことです。(詳しくはググってください)
難しくいうとこうなりますが、要するにボタンの住所だと思ってもらえれば問題ありません。
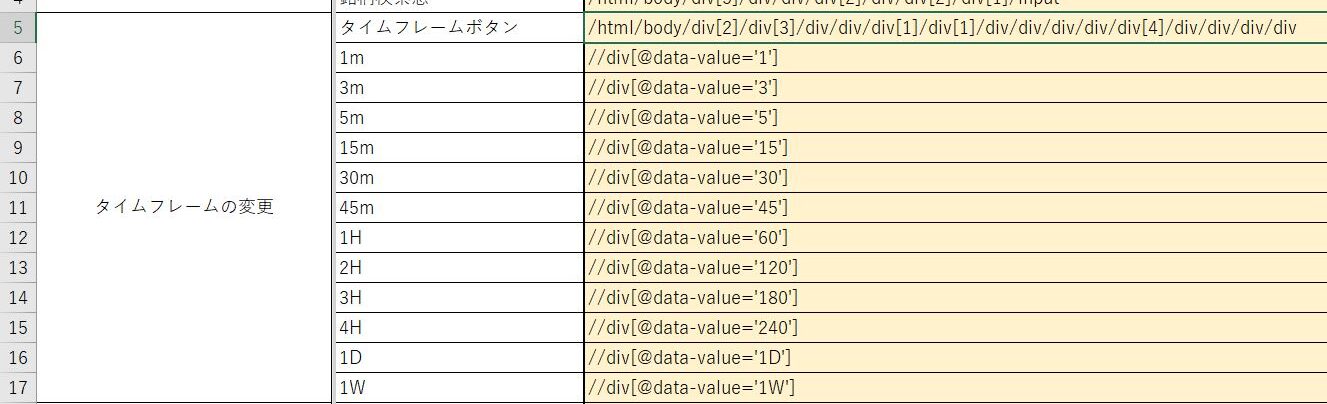
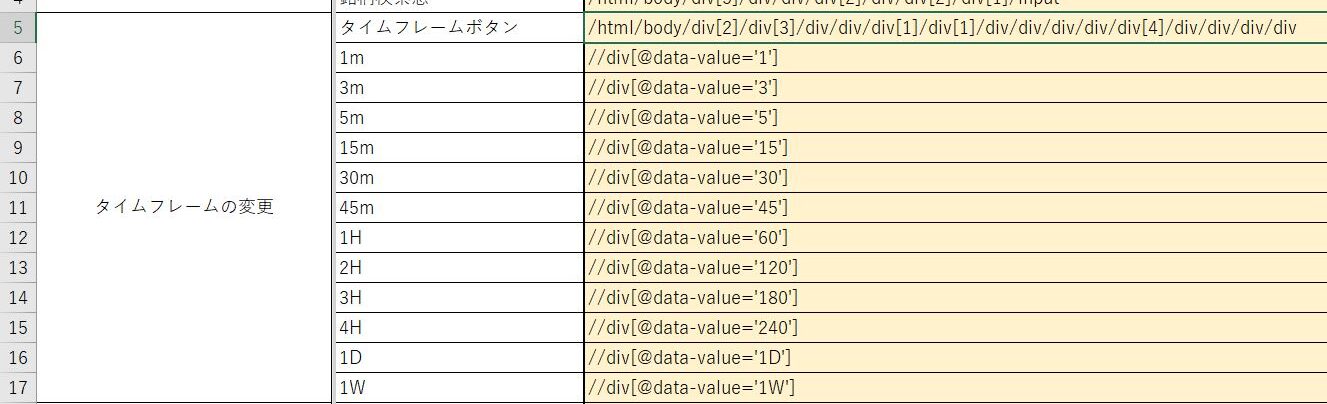
そして、それぞれのボタンの住所が格納されているのがpath_list.csvです。
(1)不具合時の対応
いままで、TradingViewのサイトの仕様変更が発生した場合はこのボタンの住所が変わっていたためプログラムが「そんな住所にあるボタンはないよ」とエラーを吐いて止まっていました。そのため、今回のバージョンから皆様自身でこの住所を変更できるようになりました。
そこで、今回はこのボタンの住所であるxpathを取得する方法を解説します。
(1)xpathの取得方法
xpathを取得するには、Chromeの開発者ツールというものを使用します。
今回は「タイムフレームを選択するボタンが選択できなくなった」ものとして、対処していくシナリオとします。
まずは、TradingViewのサイトにアクセスしてチャートを開きます。
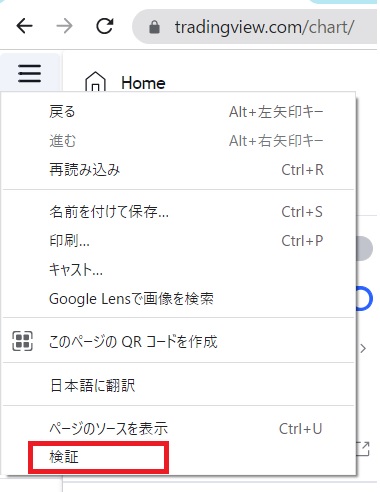
そして、一番左上の「三」ボタン上で右クリックして、「検証」を選択します。

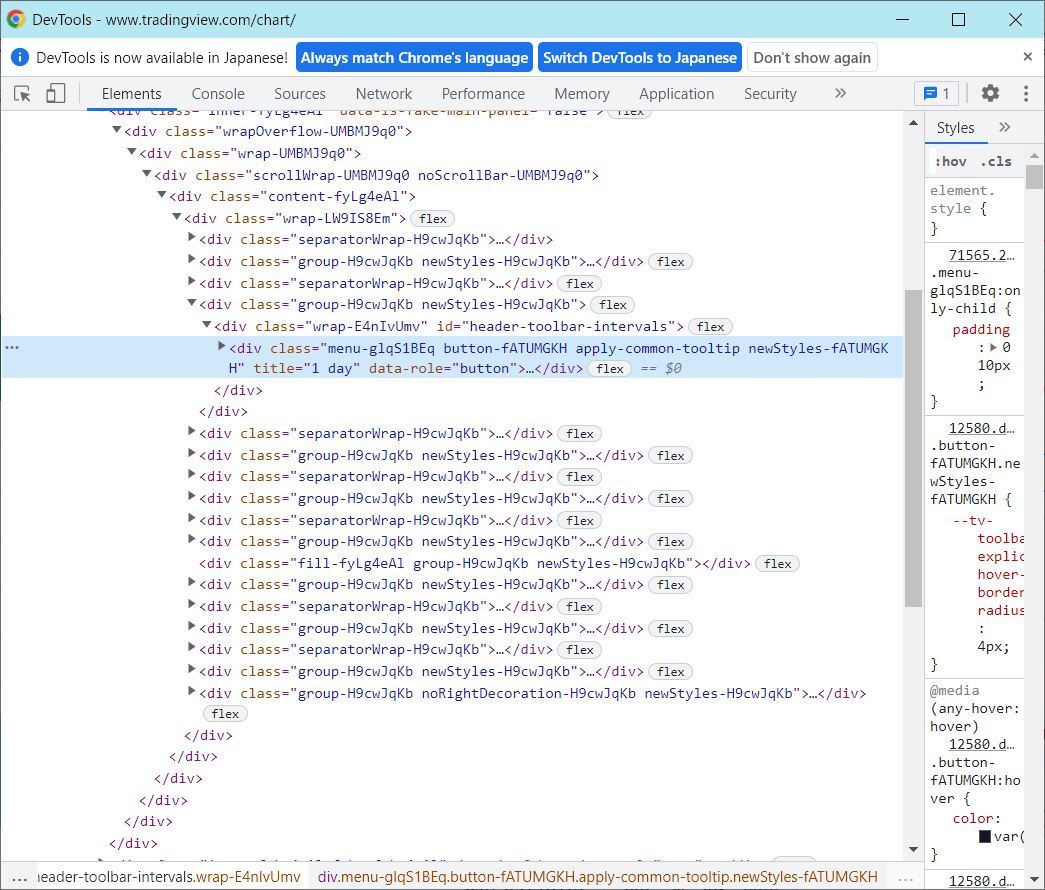
すると、以下のようにWEBページのコードが表示される画面が出てくるかと思います。

つぎに、この画面の左上にある「□⇖」ボタンを押します。

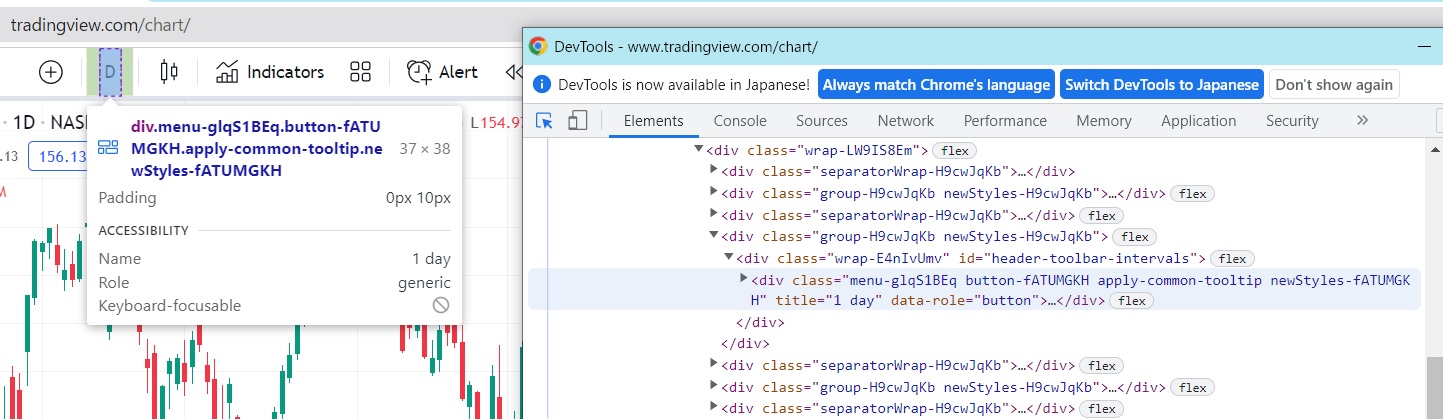
その状態で、「タイムフレームを選択するボタン」、この例でいえば「D」と書いてあるボタンをクリックします。
すると、先ほどのウィンドウの中で青く塗りつぶされる文字列が出現します。
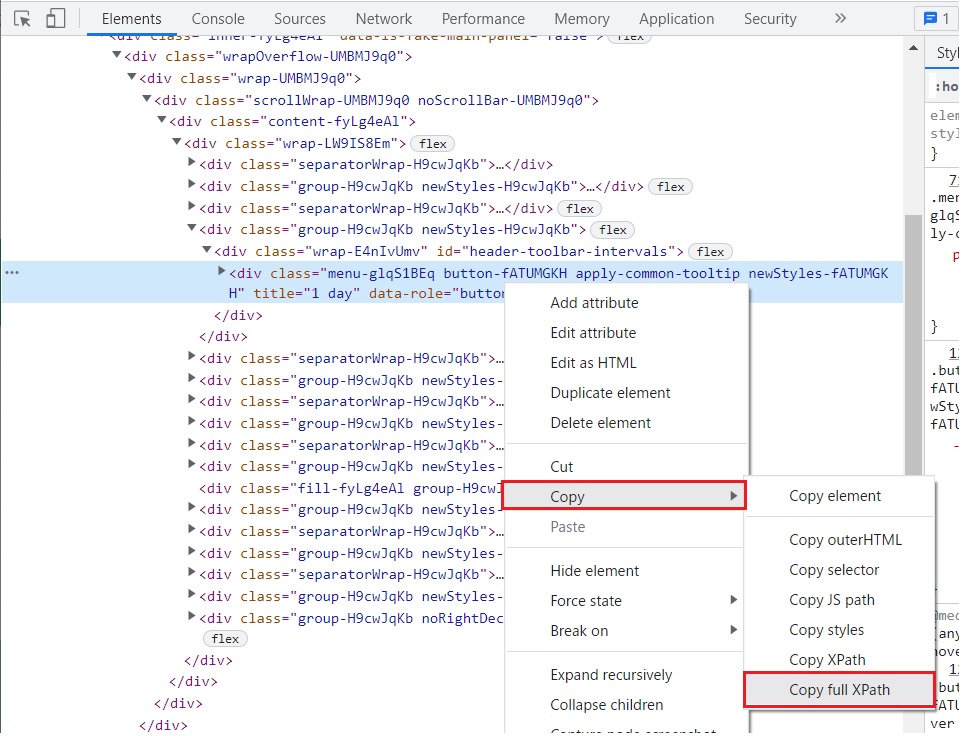
この文字列を右クリックして「Copy」⇒「Copy full XPath」を選択します。

あとは、path_list.xlsxを開いて当該箇所に貼り付けを実施します。

最後に、このファイルをxlsx形式及びcsv形式で保存をしたら修正完了です。
この時、ファイルの種類は「CSV UTF-8(コンマ区切り)(*.csv)」で保存をお願い致します。

次に、ちゃんと動作するか確認を実施いたします。
(2)テストモードでの起動
xpathを修正したら動作確認を実施します。その前に、テストモードでの起動を行いましょう。
テストモードでの起動は、path_lsit.csvの中の「テストモード」の数字を0から1に変更することで起動できます。
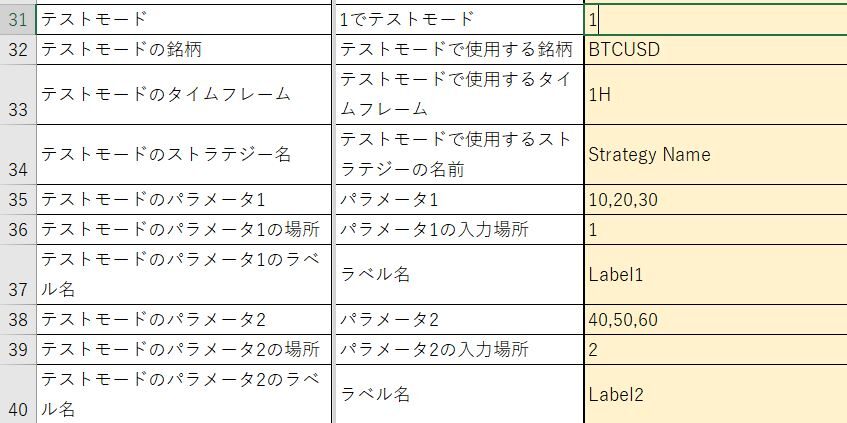
 また、テストモードでは上記画像40行までに入力されている情報が入力された状態となりますので、必要事項を入力しましょう。
また、テストモードでは上記画像40行までに入力されている情報が入力された状態となりますので、必要事項を入力しましょう。
また、ストラテジーは自身のストラテジー名を入力してパラメータも指定したストラテジーに対応するようにしてください。
例えば、指定したストラテジーのパラメータが1つしかない場合はパラメータ2以降から40行までを空白にしてください。
この状態でOptimaHeatを起動すると以下のよう起動した時点で各種情報が入力されたになります。

あとは、処理実行を押して正常に動作することを確認してください。
(3)コミュニティでの情報共有
不具合に対処していただいた場合は、お手数ですがコミュニティにて修正箇所と修正内容を共有していただけますと幸いです。
(2)動作速度の変更
パソコンおよび通信環境からさらに動作速度の向上が見込めそうであれば、動作速度の変更を行ってください。

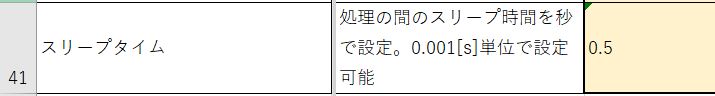
path_list.csvの最下部に「スリープタイム」という項目があり、この数値を短くすればするほど高速に、長くすればするほど低速になります。
ただし、
・待機時間を短くすると高速化できるが、エラーを吐く確率が高くなる
・待機時間を長くするとエラーを吐きづらくなるが、ヒートマップ完成まで時間がかかる
というトレードオフの関係になっているので、エラーを吐かない程度に高速化できる時間を見つけてみてください。
5,IDに関して
OptimaHeatは起動すると、先ほどの画面に加えコンソールが立ち上がります。
このコンソールはエラーが発生した際にメッセージを出力してくれるので、今後のエラー対応に使用する予定ですが合わせてIDが表示されます。
このIDは各個人に割り当てられた番号で、この番号を示すことで新たなOptimaシリーズが出た際に割引した価格で購入できるようにしたいなと思っています。
それゆえ、大切な証明番号となりますので第三者に教えないようにお願いいたします。

以上、今回からOptimaHeatの仕様が大きく変更となりますが、ぜひご協力をよろしくお願いいたします。
ではまた!
本記事を気に入っていただけたらブックマークお願いします!また、ツイッターもやってるのでフォローよろしくお願いいたします!
Twitter : makoto(@Makoto_beginner)
また、記事中で不明なことや間違い等ありましたら以下のコメント欄からコメントいただけると幸いです。
皆様のコメントをもとにどこよりもわかりやすいブログを目指していきます。